第29節 - LibGDX: Game Level Selection Screen
這一節我會介紹LibGDX的Game Level Selection Screen,這個Game Level Selection Screen(簡稱Level Screen)將會運用到File I/O-Preferences儲存和讀取Game的最新狀況(Game Status),每一個Level都有一至三粒星代表遊戲等級,我們須要用到以下主要章節:
- 第18節 - LibGDX: Texture Packer。
- 第27節 - Java: Array, Arrays, List, ArrayList & LibGDX: Array。
- 第28節 - LibGDX: File I/O (Preferences)。

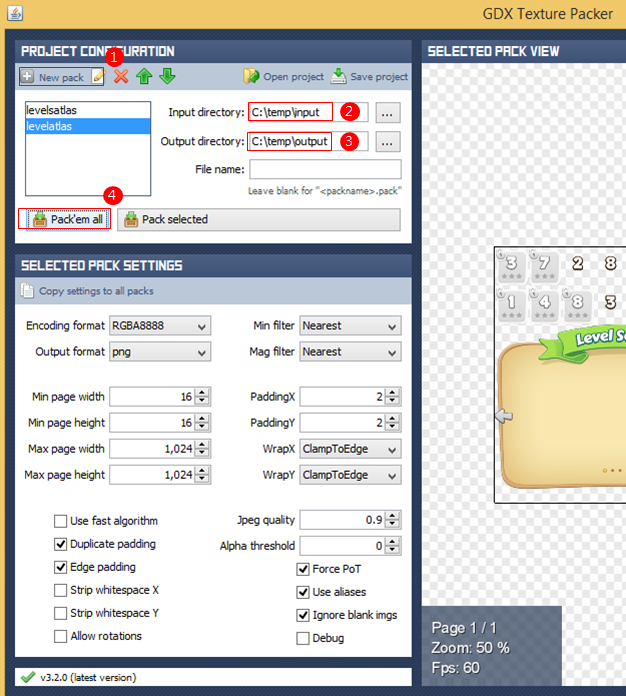
用Texture Packer制作一個levelatlas.pack和levelatlas.png檔案

- 按New pack鍵。
- 輸入levelatlas。
- 選擇c:\temp\input。
- 選擇c:\temp\output。
- 選擇Pack'em all(則是Pack them all的意思)。
Texture Packer程式會自動產生levelatlas.pack和levelatlas.png檔案,並儲存在c:\temp\output內。

- 以上圖片包括:
i) 一張背景圖片(level_bg.png)
ii) 十張未過關圖片lock0001.png, lock0002.png....lock0010.png
iii) 十張數字圖片unlock0001.png, unlock0002.png...unlock0010.png
iv) 三張1粒星到3粒星圖片unlockbg1.png, unlockbg2.png和unlockbg3.png。
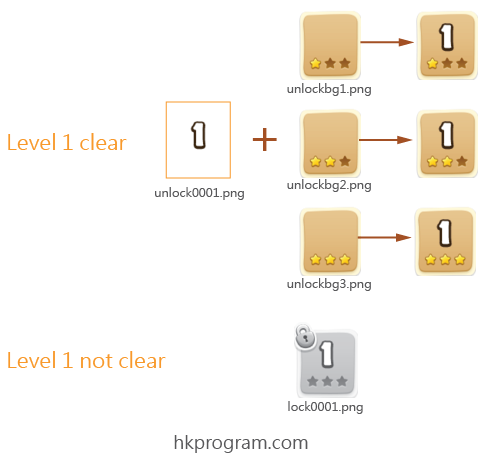
Level Ranking組合方法
為了減少圖片儲存的數目,我們要考慮Level Ranking的不同組合,並嘗試用最少的圖片組合出所有組合。

- 首先,未過關的圖片不須要考慮ranking,所以最少也須要十張未過關圖片lock0001.png, lock0002.png....lock0010.png。
- 過了關的Level,可能是1粒星、2粒星或3粒星,所以我們最少也須要十張數字圖片unlock0001.png, unlock0002.png...unlock0010.png和三張1粒星到3粒星圖片unlockbg1.png, unlockbg2.png和unlockbg3.png,這樣做就可以組合出全部30種可能性。
執行程式
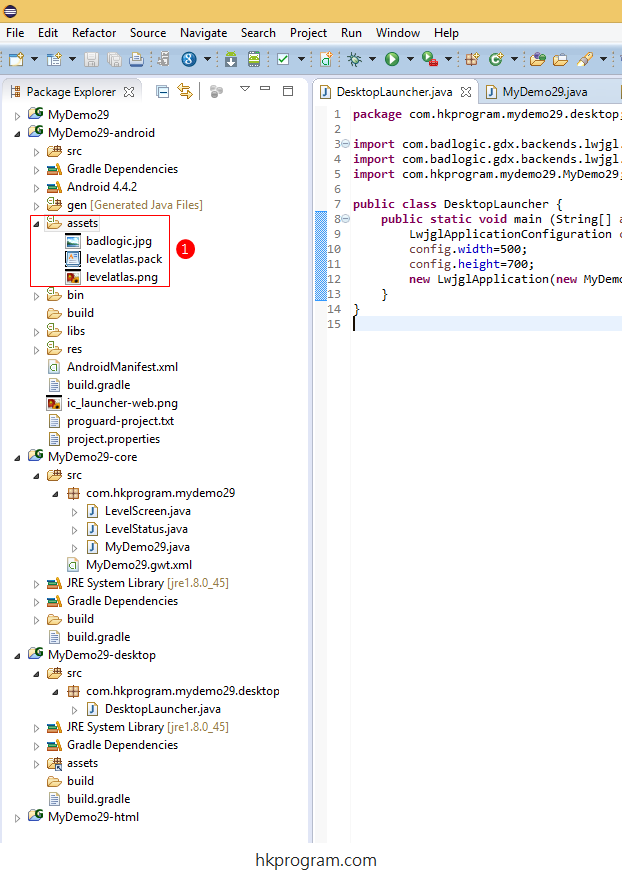
複製levelatlas.pack和levelatlas.png檔案

- 建立文件夾fonts,把版levelatlas.pack和levelatlas.png傳入assets/fonts/內。
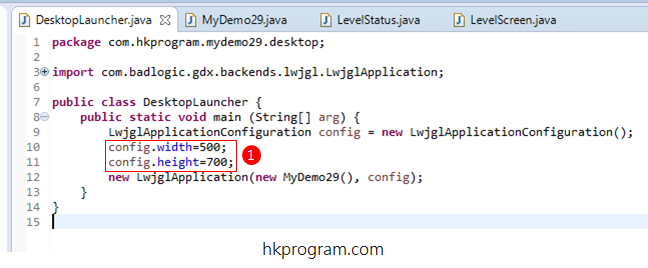
DesktopLauncher.java

- DesktopLauncher是PC Desktop的Starter Class,我們在DesktopLauncher內設定顯示的大小為500x700px。
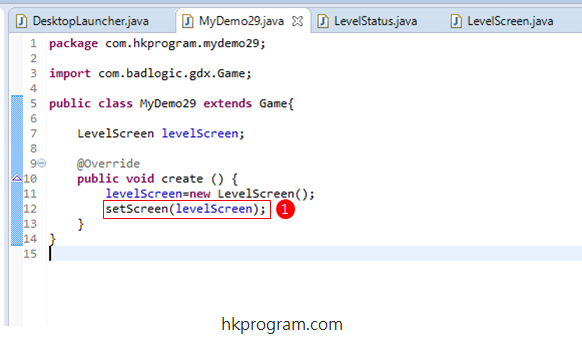
MyDemo29.java

- 用setScreen()方法把畫面跳到levelScreen上。
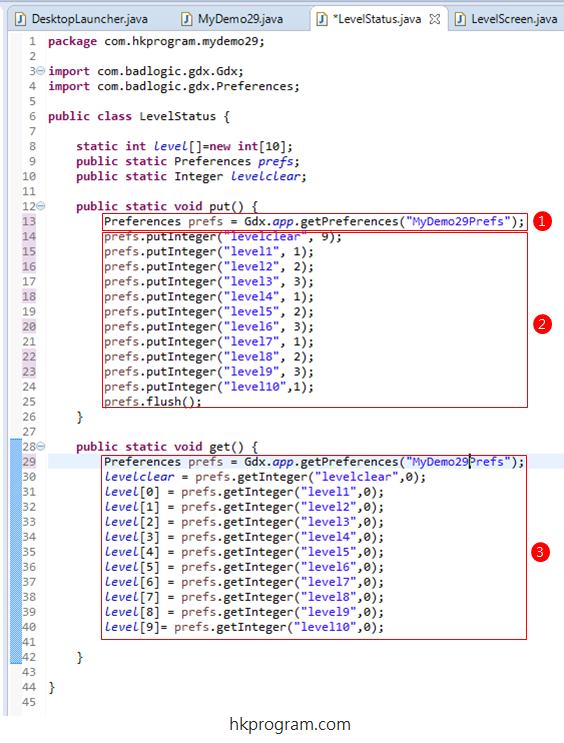
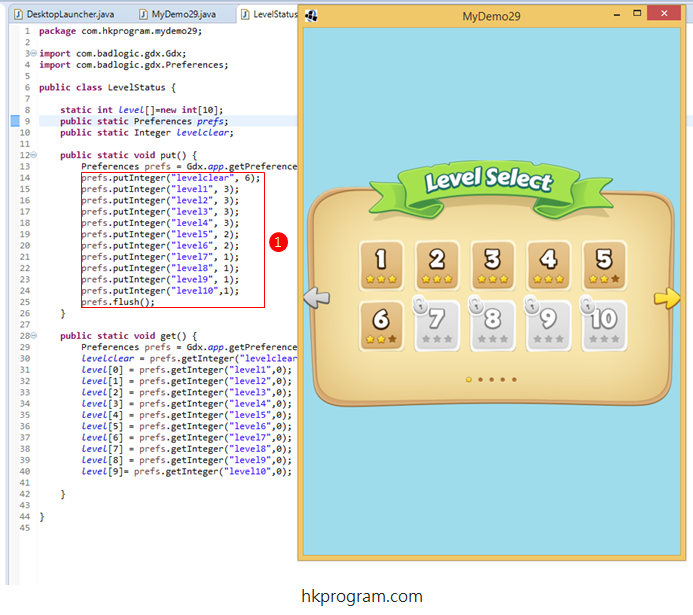
LevelStatus.java

- 建立一個新檔案,檔案名是MyDemo29prefs,再建立一個Preferences物件(prefs)。
- 建立一個public static put()方法,這樣做我們就可以在程式的任何地方呼叫LevelStatus.put()。
當檔案MyDemo29prefs建立後,我們就可以用putInteger()方法儲存資料。
levelclear=9代表level 1至9過了關,level 10未過關。
level1=1表level1是1粒星
level2=2代表level2是2粒星
level3=3代表level3是3粒星
level4=1代表level4是1粒星
level5=2代表level5是2粒星
level6=3代表level6是3粒星
level7=1代表level7是1粒星
level8=2代表level8是2粒星
level9=3代表level9是3粒星
level10=1代表level10是1粒星
注意,因為level10未過關,所以以上level10的星星數目沒有特別用途。 最後別忙記用prefs.flush()方法,把資料真正儲存到MyDemo29prefs上。 - 建立一個public static get()方法,這樣做我們就可以在程式的任何地方呼叫LevelStatus.get()。
如要讀取資料,我們就可以用getInteger()方法讀取資料,並把資料儲存在level[0]至level[9] Array內。
level[0]=1粒星
level[1]=2粒星
level[2]=3粒星
level[3]=1粒星
level[4]=2粒星
level[5]=3粒星
level[6]=1粒星
level[7]=2粒星
level[8]=3粒星
level[9]=1粒星
注意,在getString(level1,0)方法內的"0"代表如果找不到MyDemo29prefs檔案,就把指定的數字"0"儲存到level1上。
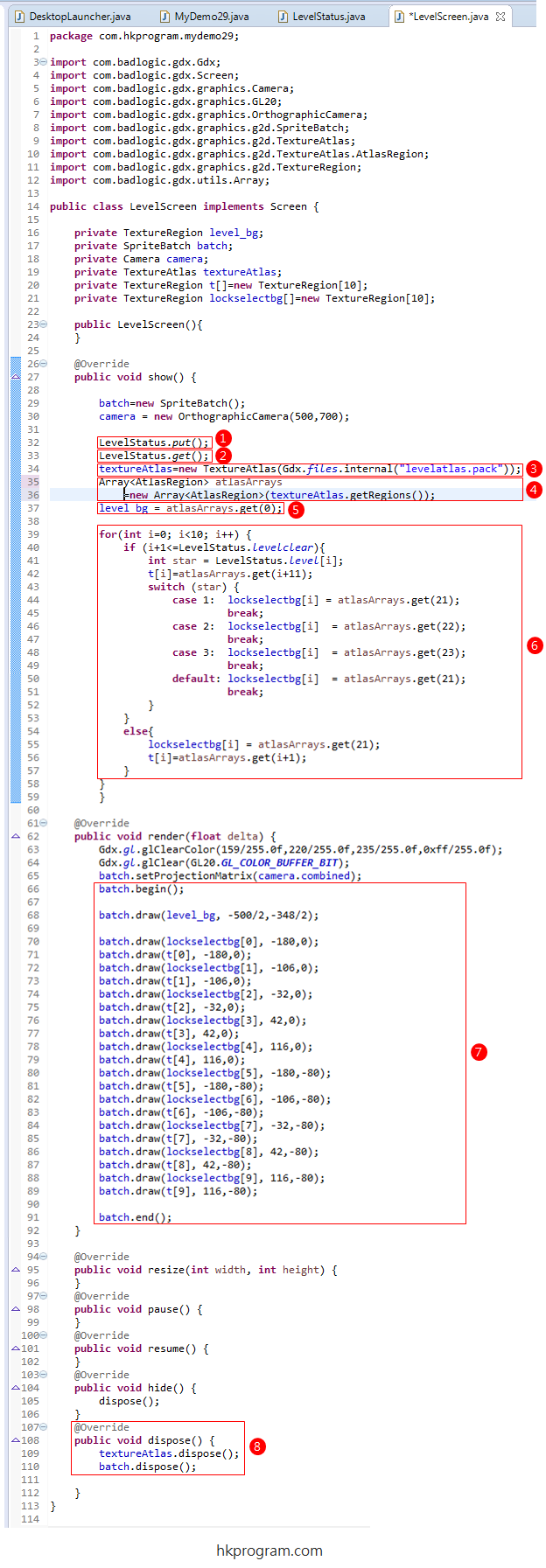
LevelScreen.java

- 呼叫LevelStatus.put()。
- 呼叫LevelStatus.get()。
- 產生一個TextureAtlas物件(textureAtlas)然後把圖片(levelatlas.pack)傳入。
- 建立一個AtlasRegion類別的Array物件(atlasArrays), 用TextureAtlas類別的getRegions()方法把所有圖片傳入atlasArrays。
- 把背景圖片傳入TextureRegion物件(level_bg)內。
- 這部分是程式的核心部分,它判斷Level Ranking的不同組合。
- 把背景圖片和Level Ranking的不同組合顯示在屏幕上。
- 最後別忘記把在dispose()方法內輸入textureAtlas.dispose()和batch.dispose();。
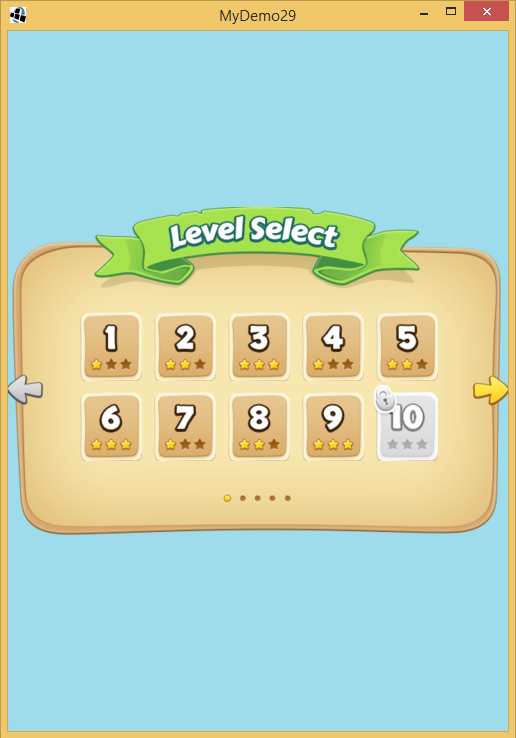
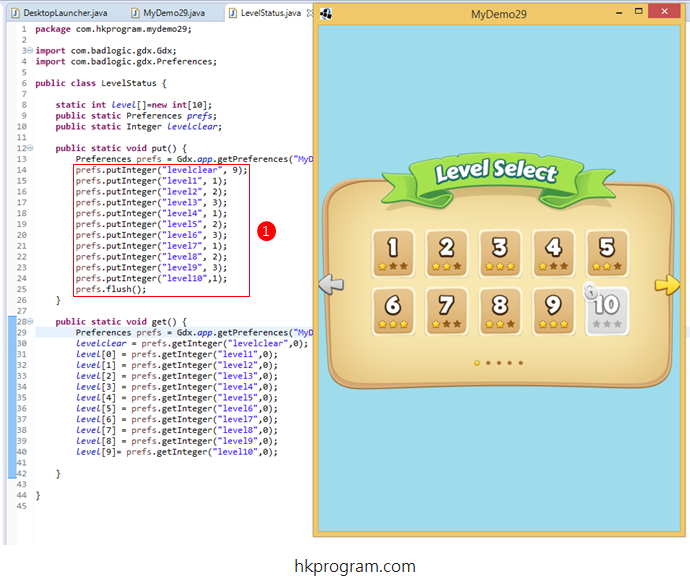
執行程式 - 例子1
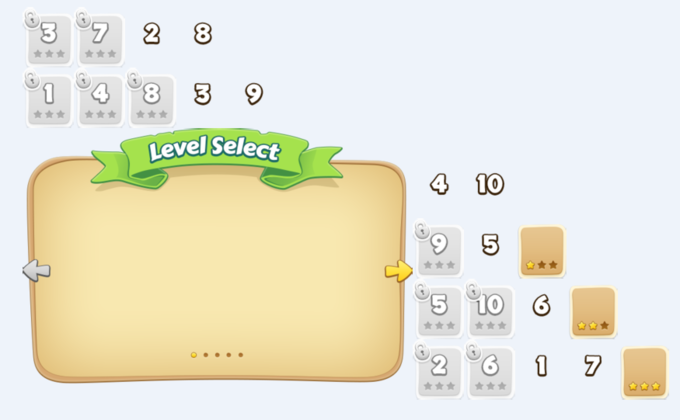
程式執行結果如下(這例子的程式碼和圖片可以在本節尾部下載):

- levelclear=9代表level 1至9過了關,level 10未過關。
- level1=1粒星
- level2=2粒星
- level3=3粒星
- level4=1粒星
- level5=2粒星
- level6=3粒星
- level7=1粒星
- level8=2粒星
- level9=3粒星
- level10=1粒星
執行程式 - 例子2
程式執行結果如下:

- levelclear=6代表level 1至6過了關,level 7至10未過關。
- level1=3粒星
- level2=3粒星
- level3=3粒星
- level4=3粒星
- level5=2粒星
- level6=2粒星
- level7=1粒星
- level8=1粒星
- level9=1粒星
- level10=1粒星
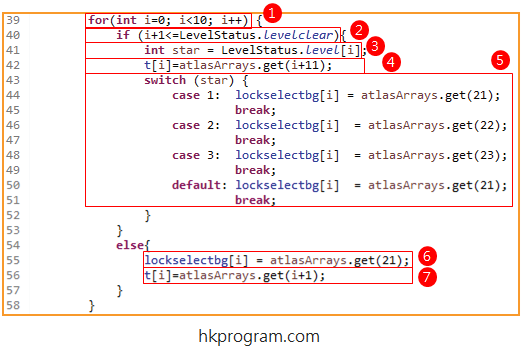
核心部分

- 用for-loop Statement(i=0至10),因為我們Level Screen有10個Levels。
- levelclear=9代表level 1至9過了關,level 10未過關。
- 當i=0,levelstatus.level[0]=1代表level 1有1粒星,並傳入整數(int) star內。
- 當i=0,Array t[0]傳入數字"1"的圖片。
- 用Switch-case Statement:
case 1代表star=1,lockselectbg[0]傳入1粒星圖片。
case 2代表star=2,lockselectbg[0]傳入2粒星圖片。
case 3代表star=3,lockselectbg[0]傳入3粒星圖片。
- 直至當i=9(則level 10未過關),lockselectbg[9]可以任意傳入1粒星圖片、2粒星圖片或3粒星圖片,因為最後都會被"未過關圖片"10覆蓋。
- 最後,直至當i=9(則level 10未過關),t[9]傳入"未過關圖片"10"。