第78節 - Unity: Blackjack Card Game - Part 4
這一節我會介紹Unity: Blackjack Card Game - Part 4,即是繼續Step by Step介紹整個Unity: Blackjack Card Game的製作過程。
Step By Step Tutorial
以下會繼續詳細介紹每一個步驟:
5. Create Canvas UI Components - UI Text

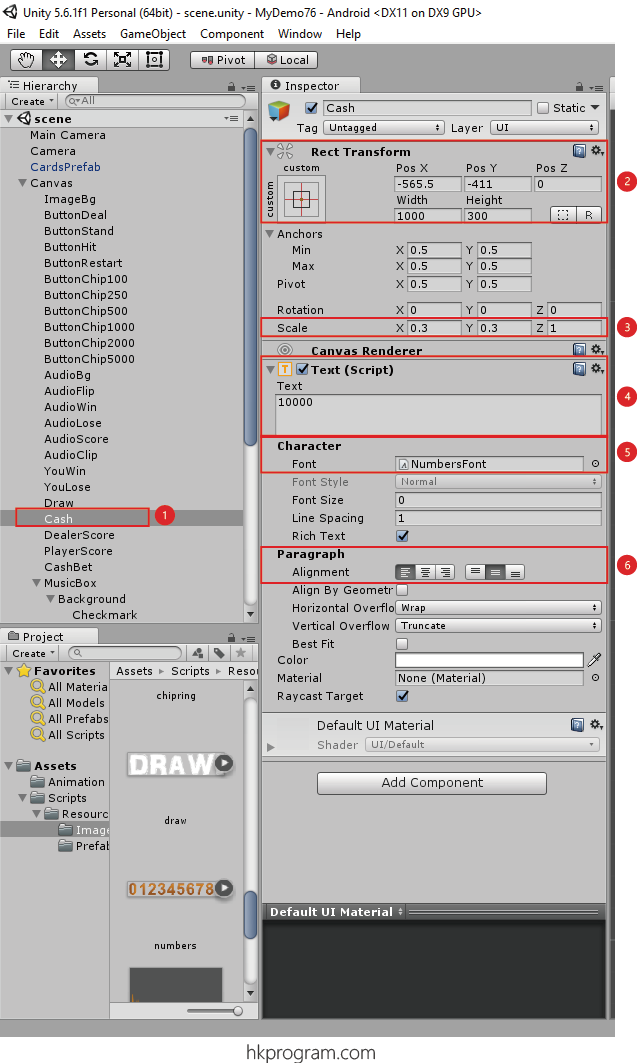
- 建立一個UI Text- Cash。
- 設定Rect Transform的不同值,如上圖。
- 設定 Scale X = 0.3, Y = 0.3。
- 設定開始時的數值 = 10000。
- 把自製的Custom Font - NumbersFont拖放到Font內。
- 設定 Alignment,如上圖。
注意: Alignment設定為左面,這樣做就可以顯示出由左至右的數值。

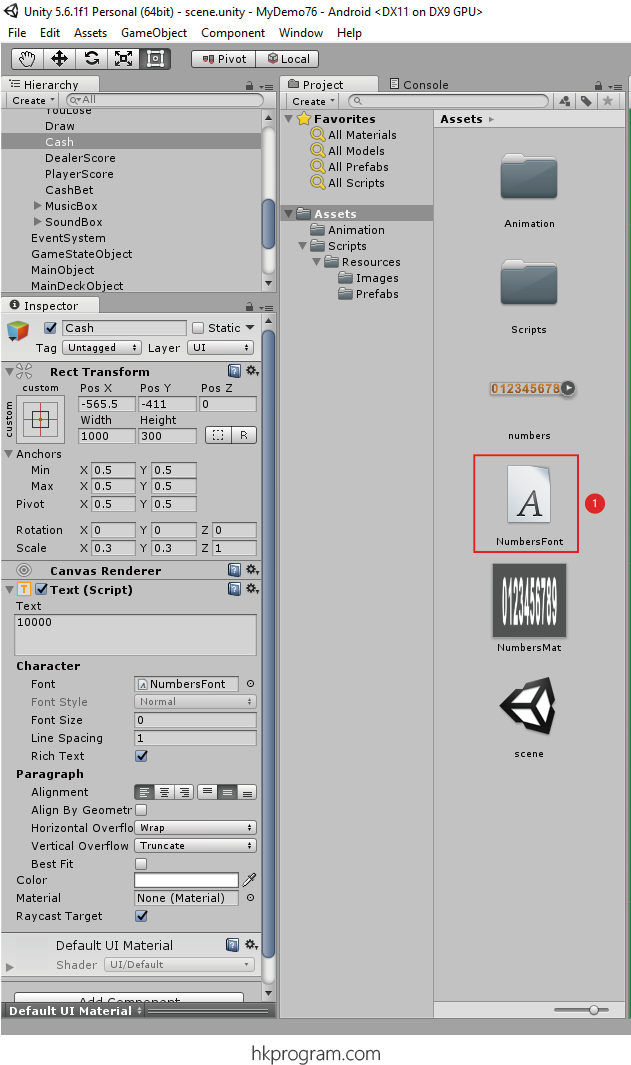
- 在Assets區域內,按Mouse右鍵,選擇Custom Font - NumberFont。

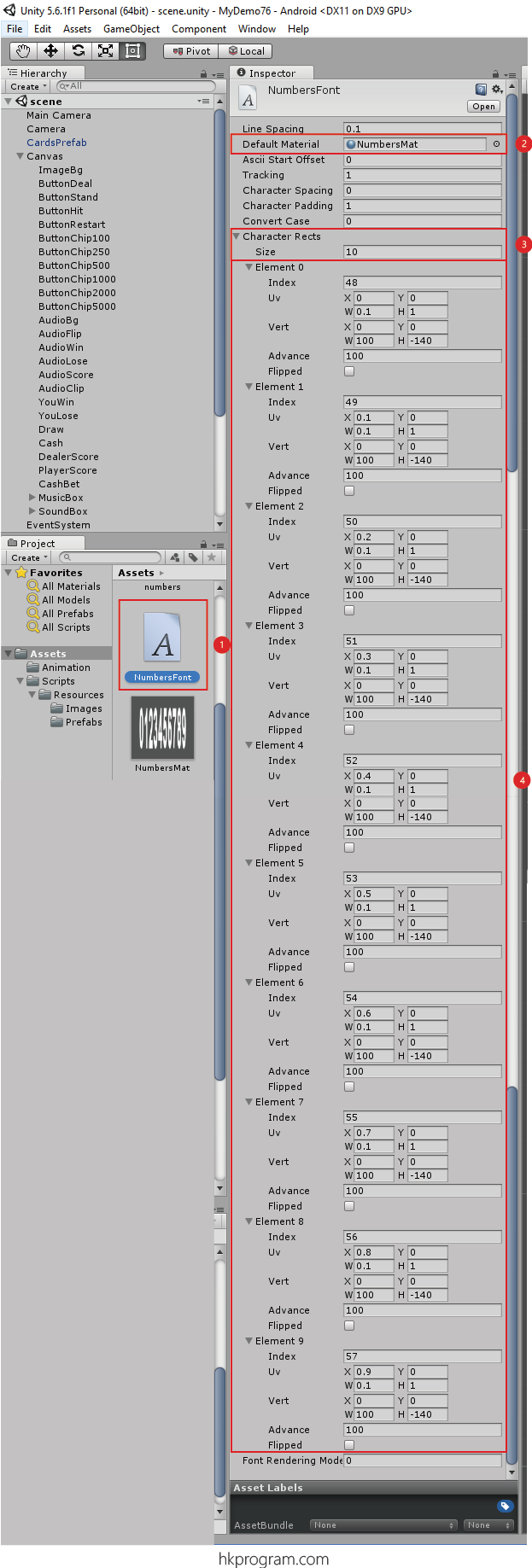
- 在Assets區域內,按Mouse右鍵,選擇Create>Custom Font,輸入NumbersFont。
- 在Assets區域內,把自製的NumbersMat拖放到Default Material內。
- 設定Character Rect Size = 10,即設定數字0 - 9。
- 設定Element 0,即數字0 的所有值,設定Advance = 100,即字體的Width,設定Advance = Vert W = 100,如果Advance>Vert W ,即兩個字體中間的Spacing會增加,設定其他Element 2 - 9,即數字2 - 9的所有值。

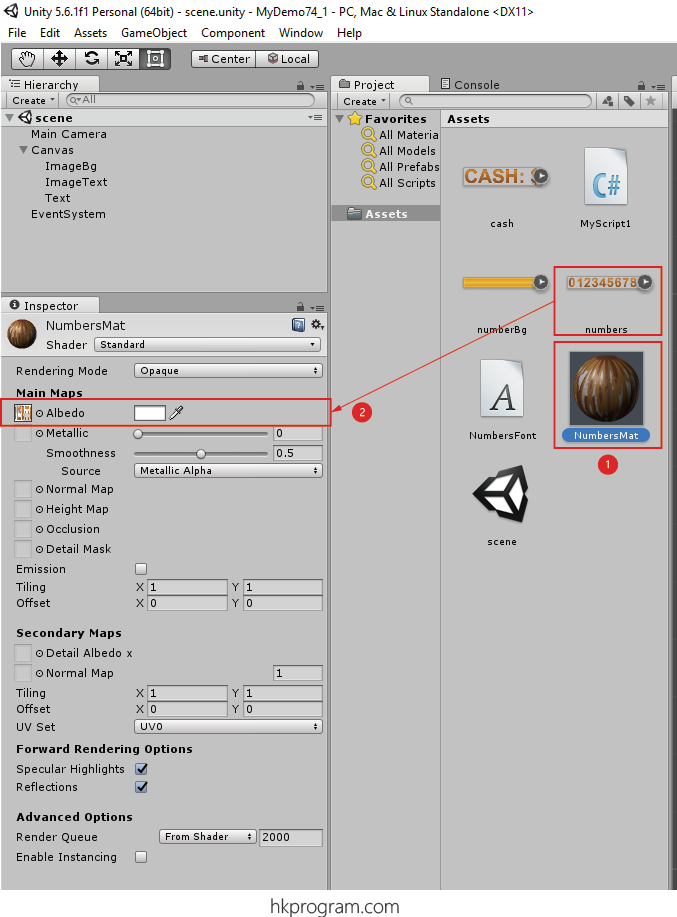
- 在Assets區域內,按Mouse右鍵,選擇Create>Material,輸入NumbersMat。
- 在Albedo內,選擇Numbers圖片。

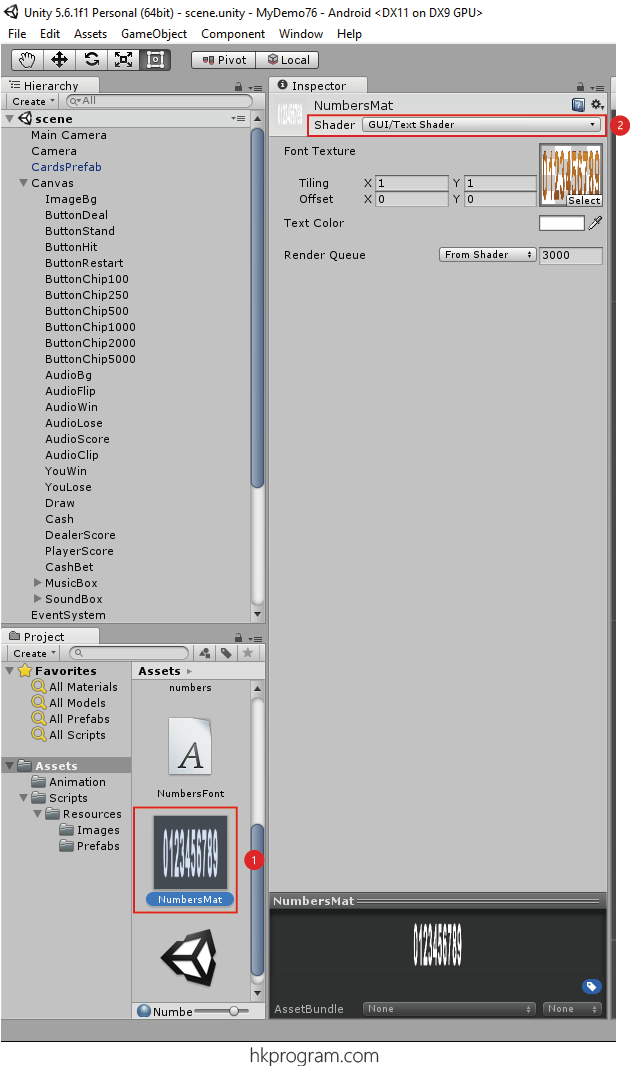
- 在Assets區域內,選擇NumbersMat。
- 選擇Shader>GUI/Text Shader。

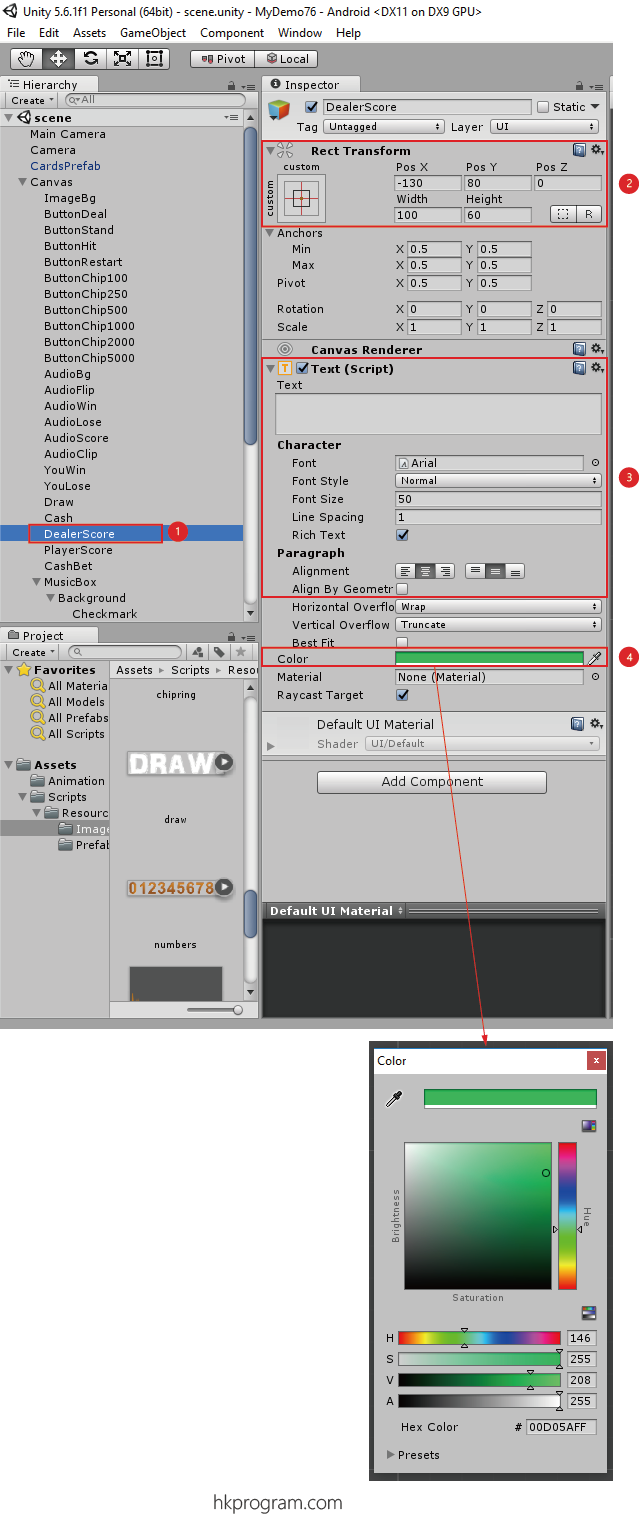
- 建立一個UI Text- DealerScore。
- 設定Rect Transform的不同值,如上圖。
- 設定開始時沒有數值和設定其他數值。
- 設定開始時的數值 = 10000。
- 設定文字顏色,如上圖。

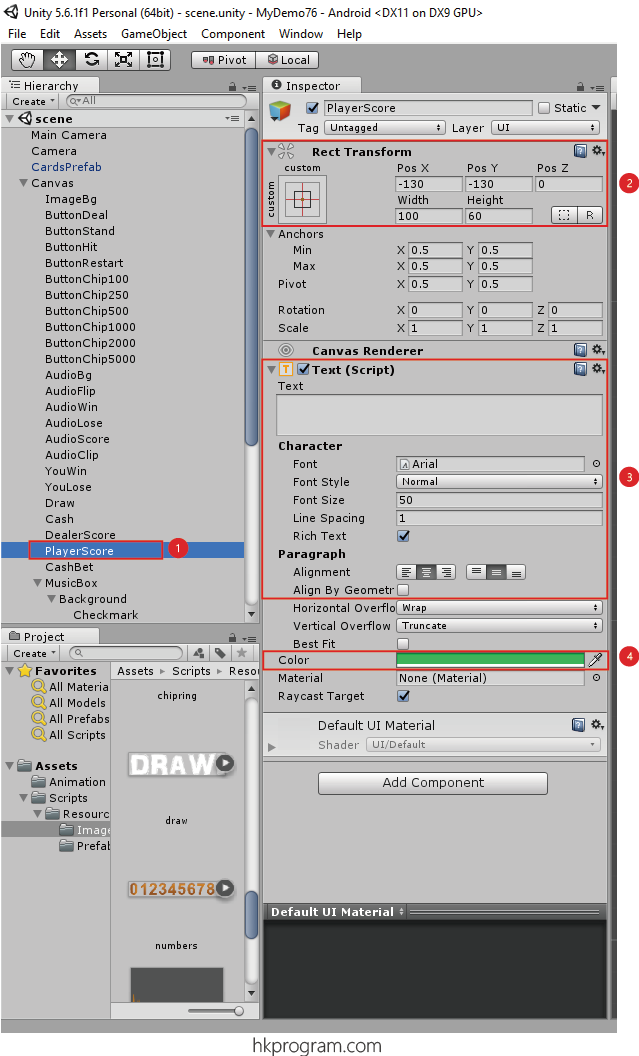
- 建立一個UI Text- PlayerScore。
- 設定Rect Transform的不同值,如上圖。
- 設定開始時沒有數值和設定其他數值。
- 設定開始時的數值 = 10000。
- 設定文字顏色,如上圖。

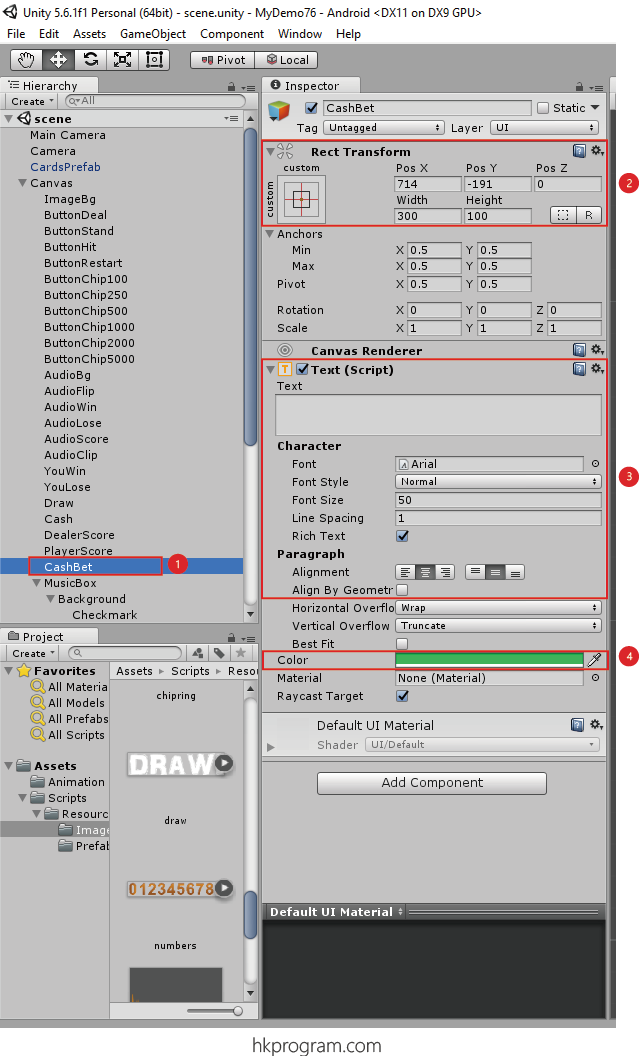
- 建立一個UI Text- CashBet。
- 設定Rect Transform的不同值,如上圖。
- 設定開始時沒有數值和設定其他數值。
- 設定開始時的數值 = 10000。
- 設定文字顏色,如上圖。
6. Create Canvas UI Components - UI Togglet

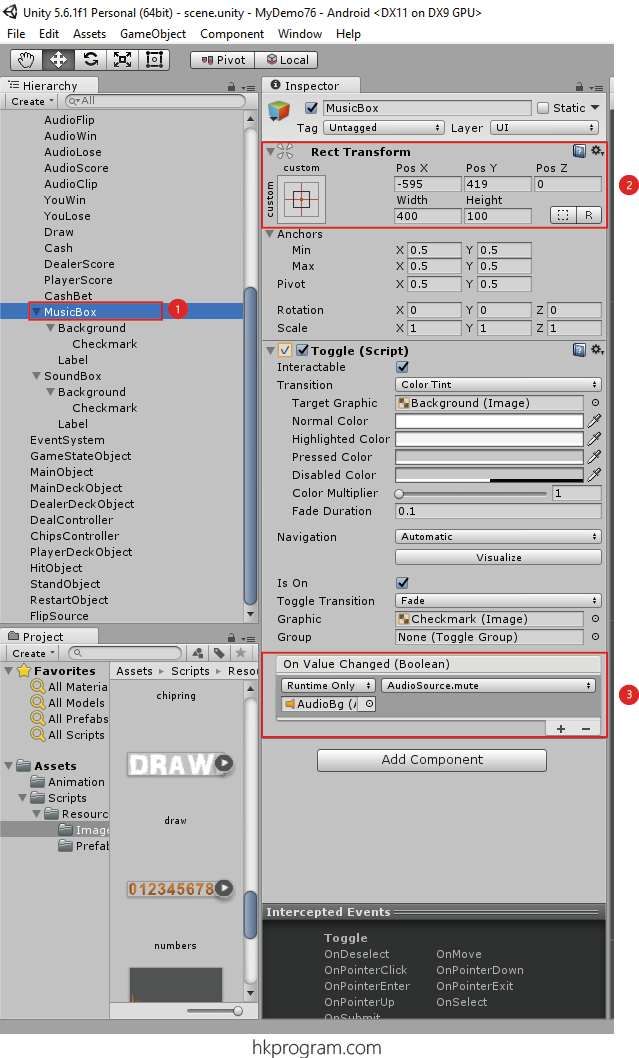
- 建立一個UI Toggle - MusicBox。
- 設定Rect Transform的不同值,如上圖。
- 在On Value Changed()方法內拖放AudioBg音樂檔案,再選擇AudioSource.mute。

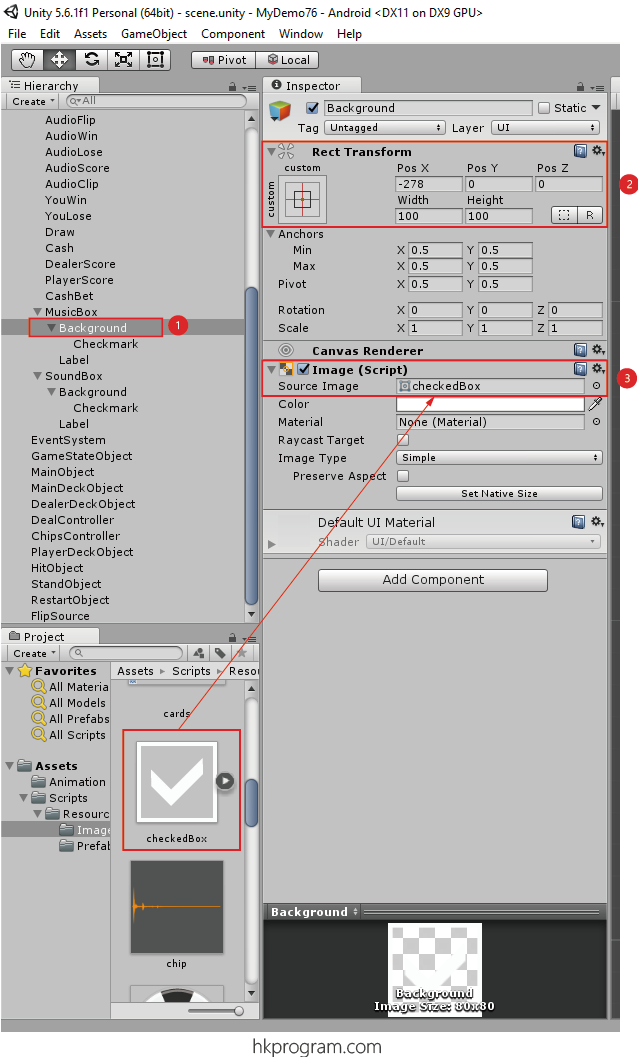
- 選擇Background。
- 設定Rect Transform的不同值,如上圖。
- 在圖片拖放到Image內。

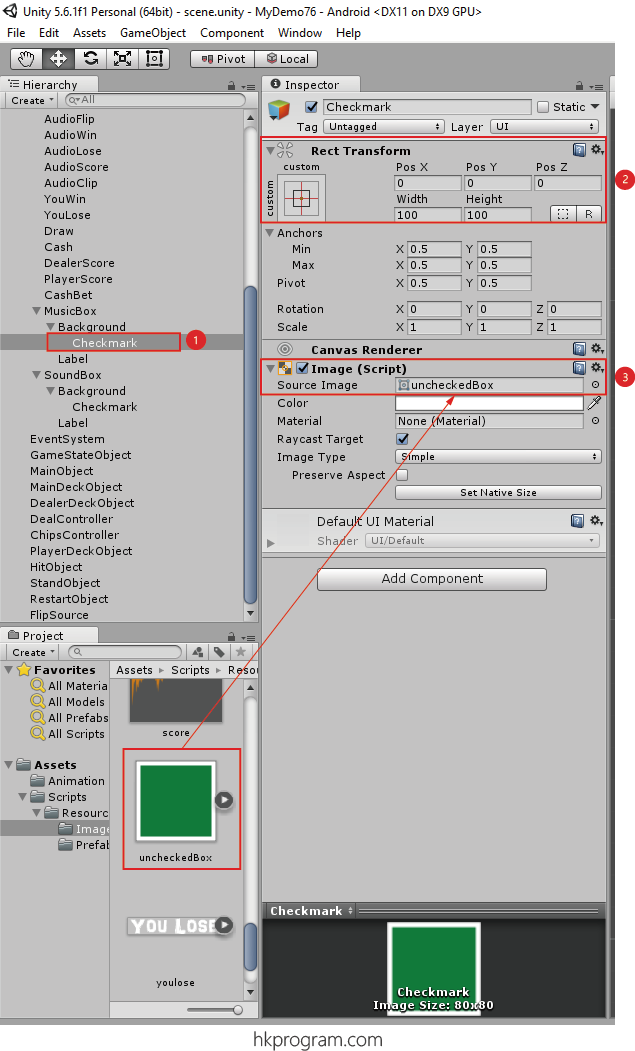
- 選擇Checkmark。
- 設定Rect Transform的不同值,如上圖。
- 在圖片拖放到Image內。

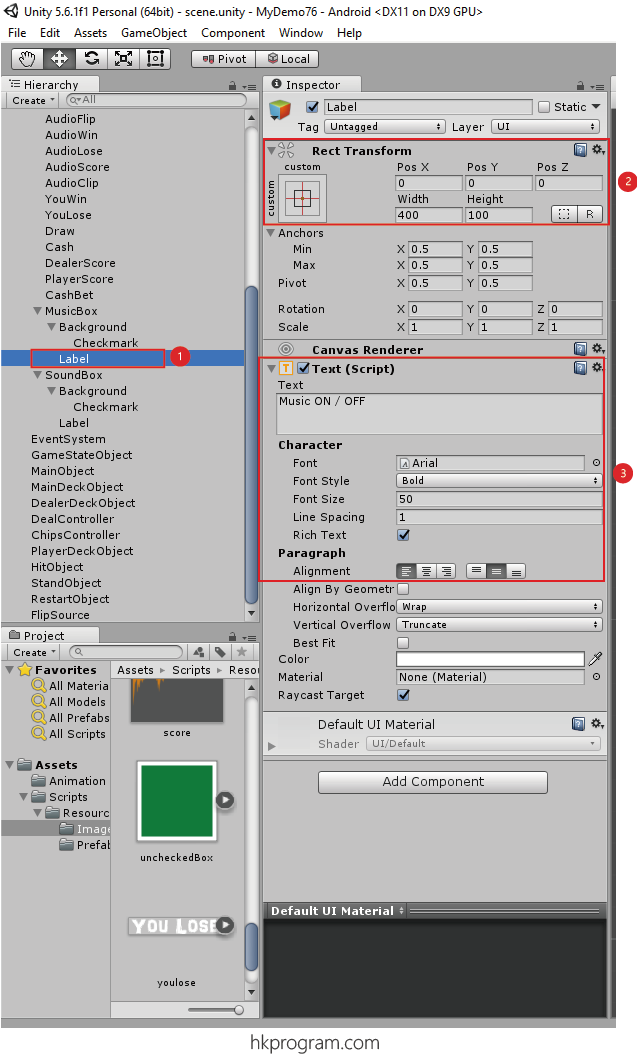
- 選擇Label。
- 設定Rect Transform的不同值,如上圖。
- 設定文字開始時 = Music ON/OFF和設定其他數值。

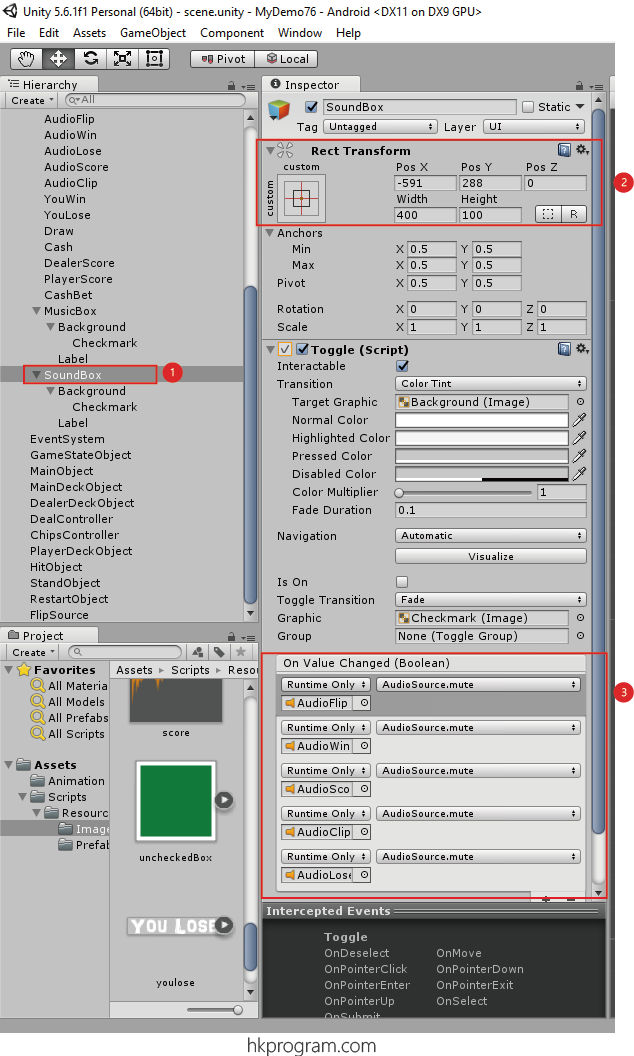
- 建立一個UI Toggle - SoundBox。
- 設定Rect Transform的不同值,如上圖。
- 在On Value Changed()方法內拖放所有音樂檔案,再選擇AudioSource.mute,如上圖。

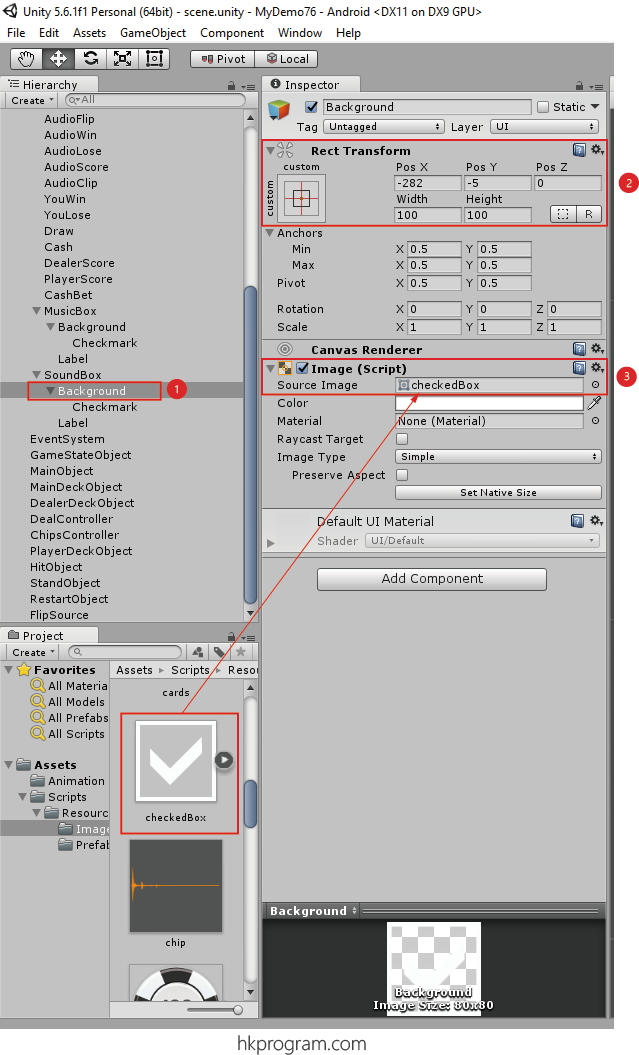
- 選擇Background。
- 設定Rect Transform的不同值,如上圖。
- 在圖片拖放到Image內。

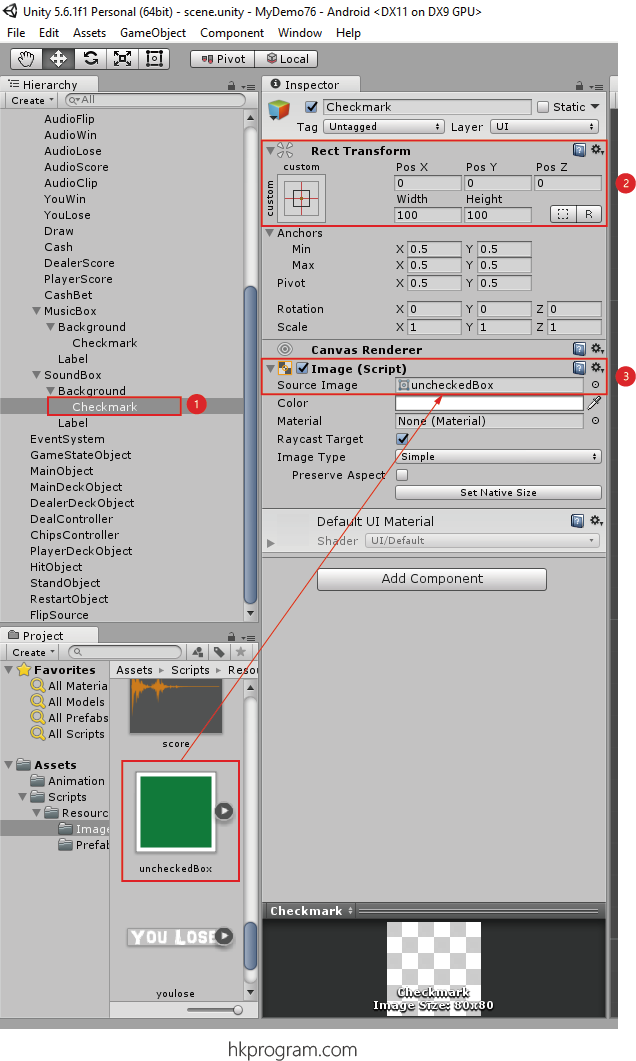
- 選擇Checkmark。
- 設定Rect Transform的不同值,如上圖。
- 在圖片拖放到Image內。

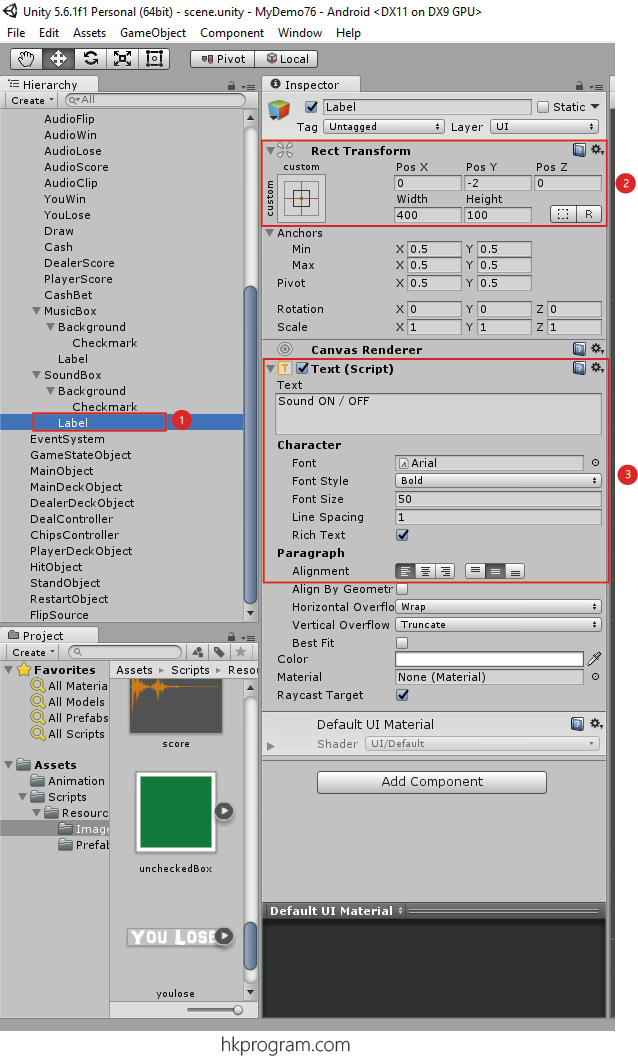
- 選擇Label。
- 設定Rect Transform的不同值,如上圖。
- 設定文字開始時 = Sound ON/OFF和設定其他數值。