第46節 - Adobe Illustrator: Basic Components Part 1
從這一節開始,我會介紹LibGDX的紙牌遊戲 - 21點(Blackjack)。要製作LibGDX的Blackjack遊戲 ,主要分為以下部分:
- 用Adobe Illustrator製作BlackJack的圖片,例如: Blackjack Table(桌子)、Cards(紙牌)、Gambling Chips(籌碼)和Scores(分數)等等。
- 用LibGDX製作紙牌的動作效果,例如: 洗紙牌動作(Shuffle)、派牌動作、出牌動作和翻牌動作等等。
- 用LibGDX製作BlackJack遊戲程式。
- 最後加入音效和背景音樂(Audio - Sound & Music)。
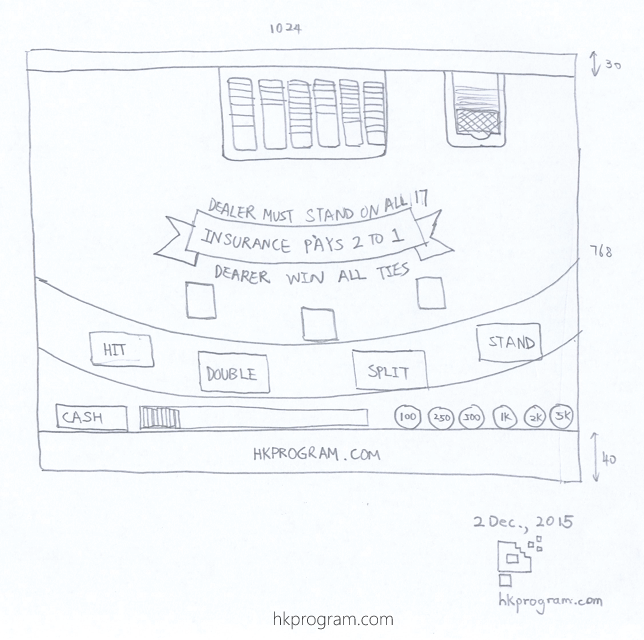
BlackJack的草圖
首先我們可以用紙筆設計我們心目中的Blackjack遊戲畫面,如下圖:

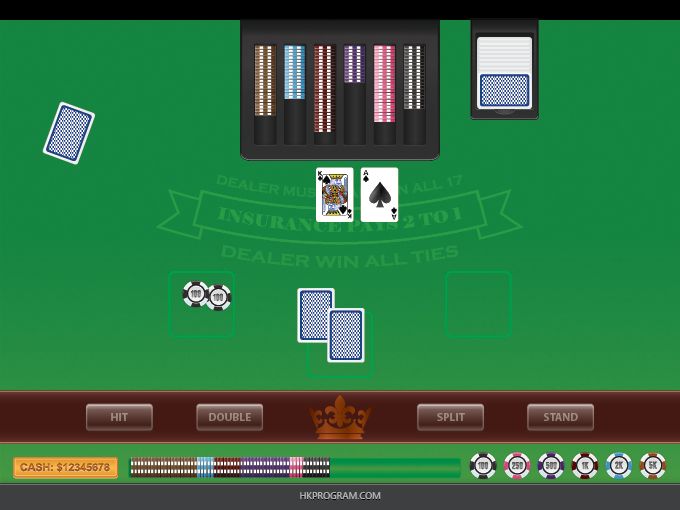
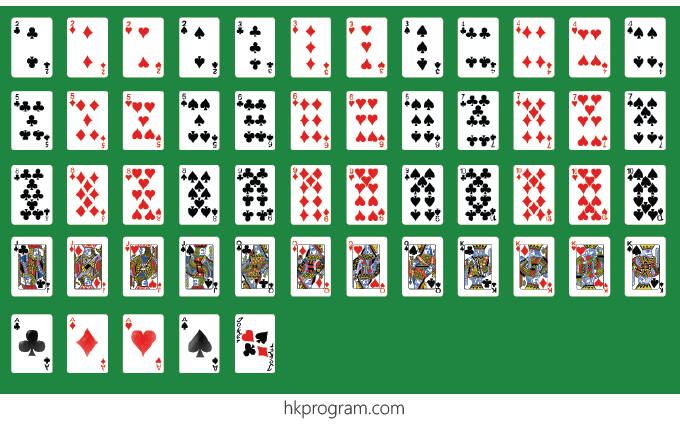
Adobe Illustrator - BlackJack的完成圖片
用Adobe Illustrator製作BlackJack的圖片,我會在下幾節詳細介紹:
注意,圖片製作是參考http://tutsplus.com。


為甚麼要用Adobe Illustrator?
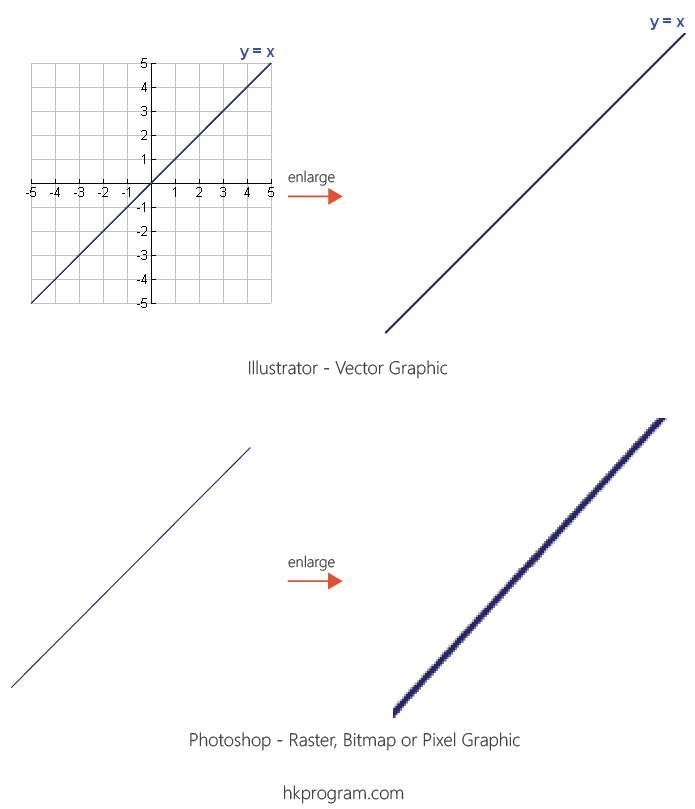
首先Illustrator是用向量(Vector)方法處理影像,則是所晝出來的圖案是用點、線和面再加上座標所構成的圖案,因為是向量圖,如果我們把圖案放大,圖案不會變得模糊。
在以下例子,Illustrator是用y=x方程式記錄斜線的資料,如果我們把斜線放大,它還是y=x方程式,所以斜線不會變得模糊。
而Photoshop是用點陣(Raster, Bitmap或Pixel)方法處理影像,所以放大後,圖案就會出現鋸齒和模糊。
如下圖:

Adobe Illustrator的基本技巧
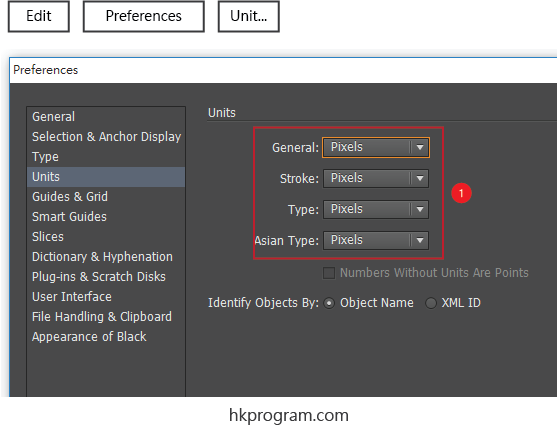
1. 設定單位(Unit)

- 設定單位Pixels (px)。
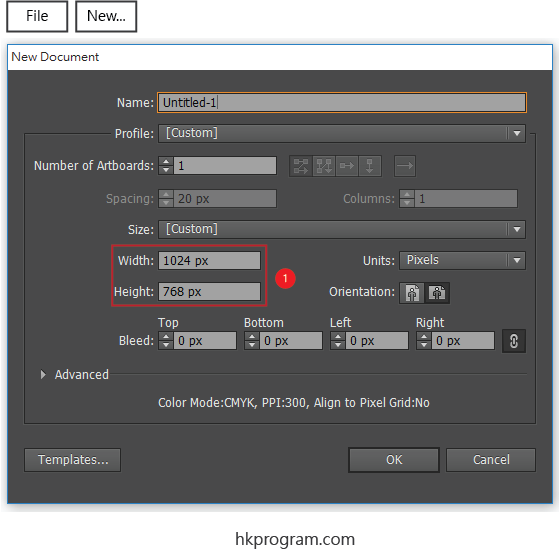
2. 建立新檔案(New File)

- 建立新檔案,大小為1024x768 px。
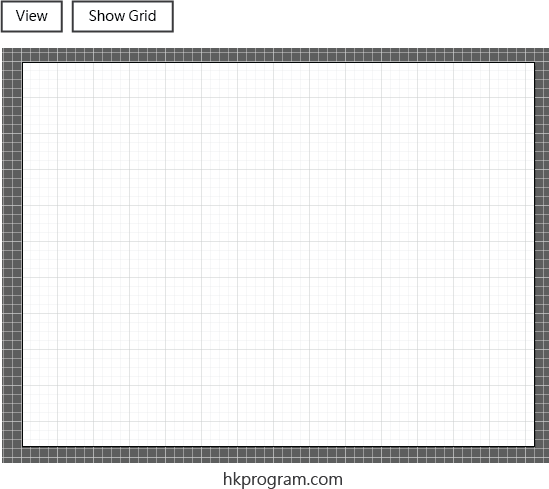
3. 顯示格子(Show Grid)

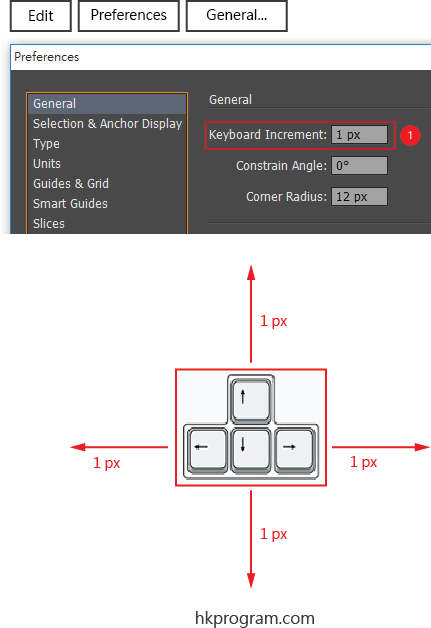
4. 設定鍵盤的移動值(Keyboard Increment)

- 每按一次鍵盤上下左右鍵,已選擇的物件就會移動1px,這是一個很簡單但十分好用的方法。
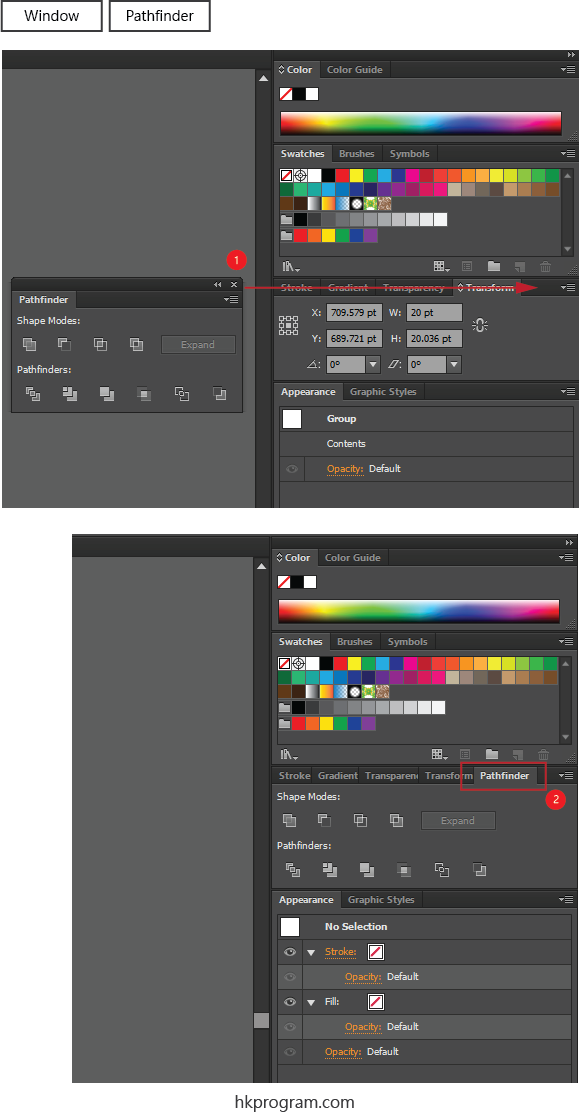
5. 新增Pathfinder到右邊的Panel位置

- 選擇Window>Pathfinder,Pathfinder panel就會出現,再把Pathfinder拖曳到右邊的Panel位置。
- Pathfinder就會出現在右邊的Panel位置。
注意,其他Panel也可以用相同方法放在右手面的位置。
Adobe Illustrator的特效
以下會介紹一些基本特效,這些特效將會用在我們的BlackJack圖片上。
1. 凹入文字特效(Engraved Text) - 方法1
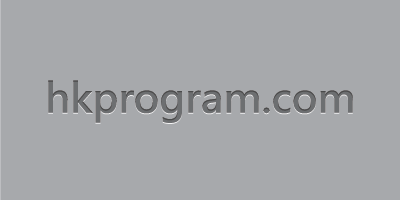
完成圖:

開始製作:

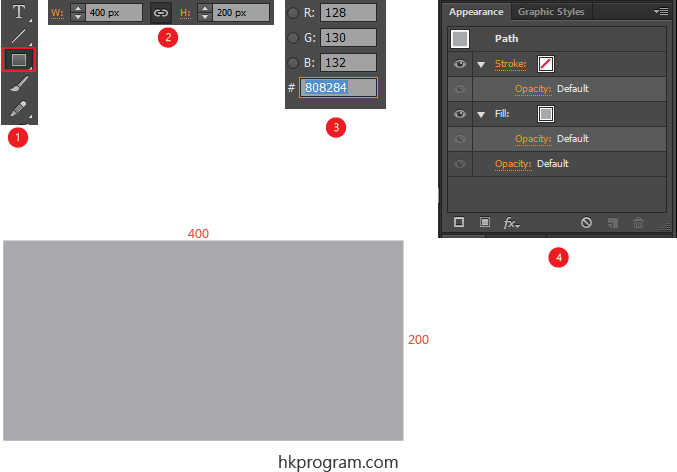
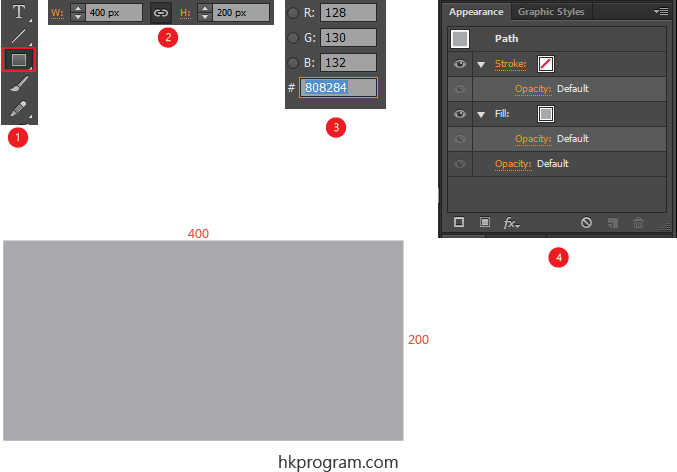
- 選擇Rectangle Tool。
- 設定大小為400x200 px。
- 設定顏色為R:128, G:130和B:132。
- Appearance Panel會自動產生Stroke和Fill。

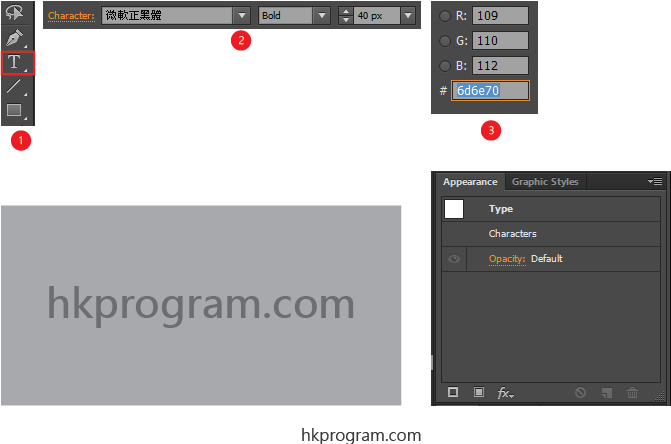
- 選擇Type Tool。
- 設定字體、粗細和大小。
- 設定字體顏色。

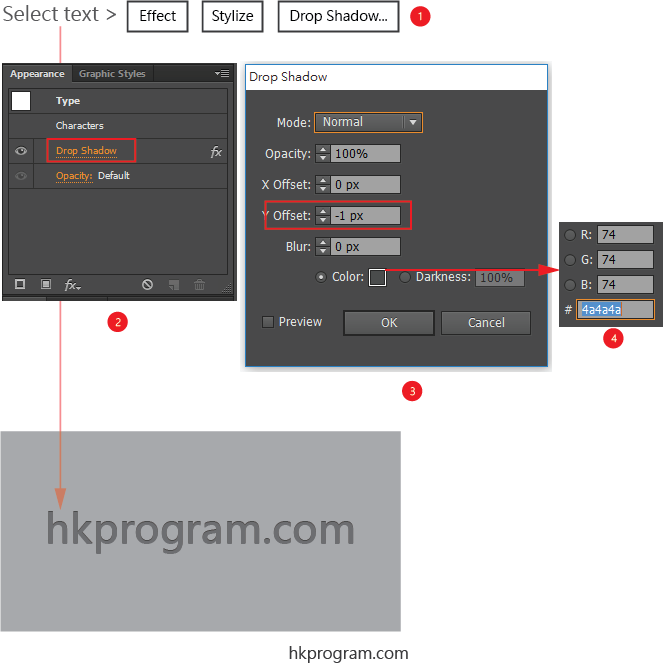
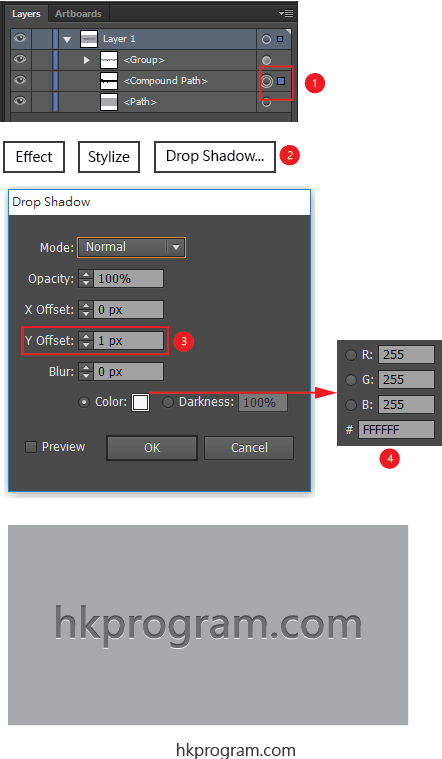
- 首先別忘記選擇字體,再在Menu中選擇Drop Shadow。
- 在Appearance Panel按Drop Shadow。
- 設定Drop Shadow,Y Offset=-1代表Shadow向上。
- 設定Shadow顏色。

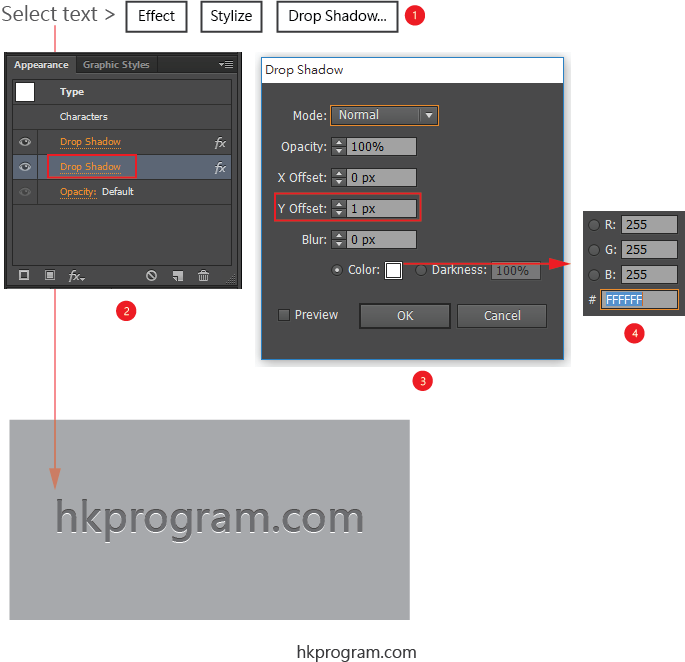
- 再建立一個新的Shadow,首先別忘記選擇字體,再在Menu中選擇Drop Shadow。
- 在Appearance Panel按Drop Shadow。
- 設定Drop Shadow,Y Offset=1代表Shadow向下。
- 設定Shadow顏色。
2. 凹入文字特效(Engraved Text) - 方法2
這個文字特效的結果與方法1相同,但方法2比較複雜,這裡介紹方法2只作參考,建議大家選用方法1。
完成圖:

開始製作:

- 選擇Rectangle Tool。
- 設定大小為400x200 px。
- 設定顏色為R:128, G:130和B:132。
- Appearance Panel會自動產生Stroke和Fill。

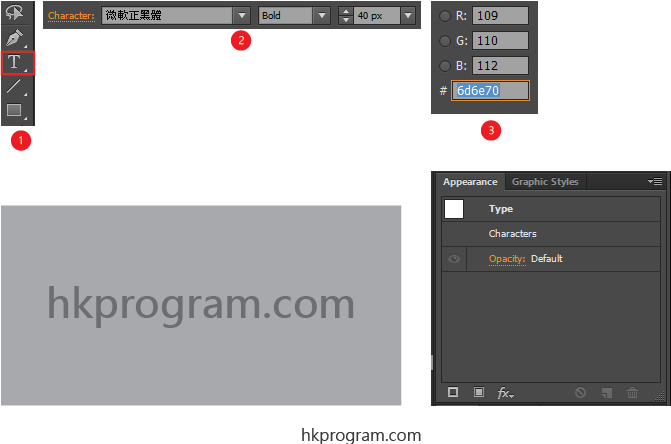
- 選擇Type Tool。
- 設定字體、粗細和大小。
- 設定字體顏色。

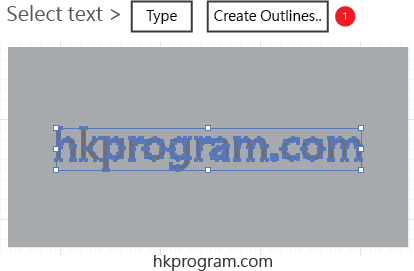
- 首先別忘記選擇字體,再在Menu中選擇Create Outlines,這樣做可以把Anchor Points建立在字體的輪廓(Outline)上,簡單來說就是把hkprogram.com拆成一個一個獨立的英文字母。

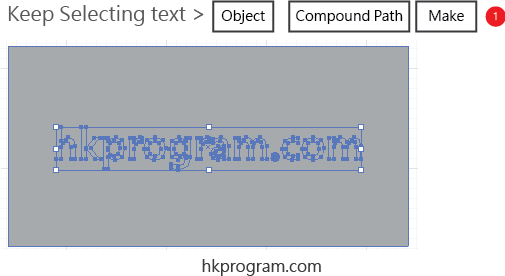
- 別忘記選擇字體,再在Menu中選擇Object>Compound Path>Make,這樣做可以把剛剛建立的獨立英文字母再合併成為一個Compound Path。

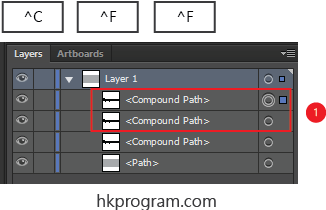
- ^代表鍵盤的話Control鍵,Control C代表Copy,而Control F代表Paste in Front,則是在正前方複製兩次的意思。
Compound Path就會在正前方複製兩次。

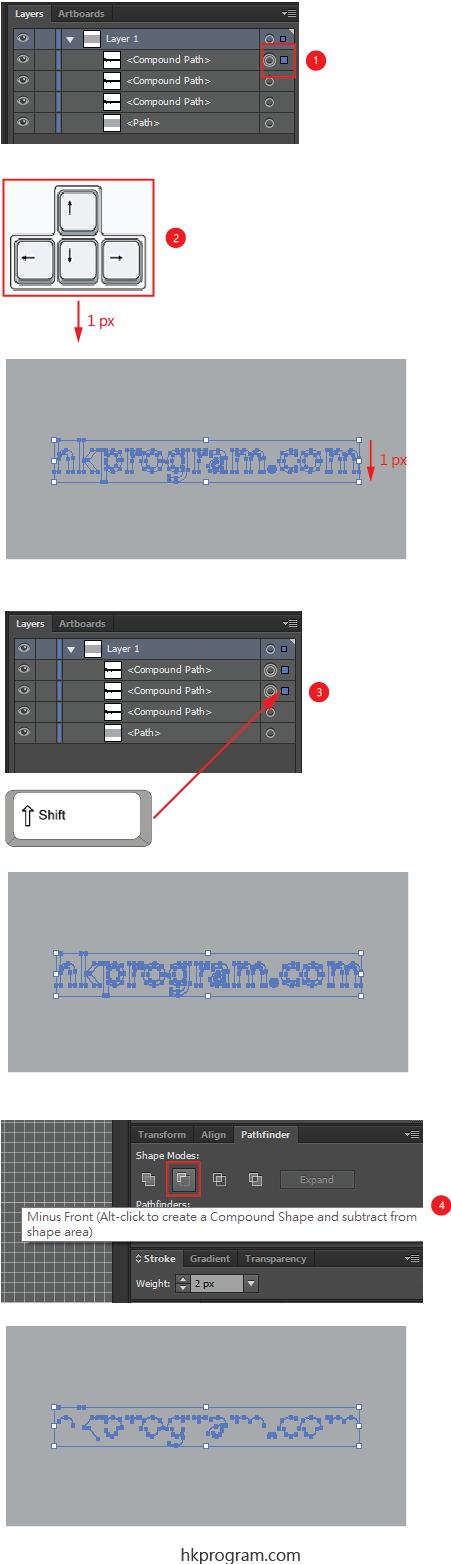
- 選擇最上層的Compound Path。
- 按鍵盤向下鍵一次,因為我們在這節開始時已設定Keyboard increment = 1 px。
- 按鍵盤Shift鍵再選擇第二層的Compound Path,現在已選擇了二層的Compound Path。
- 在Pathfinder按Minus Front,把兩個Compound Path物件相減。

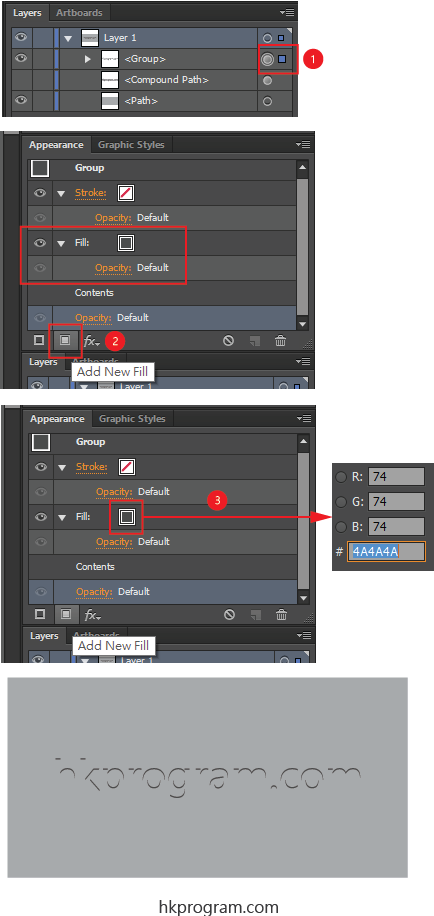
- 把兩個Compound Path物件相減後,會產生一個Group物件。
- 選擇Add New Fill。
- 設定顏色為R:74, G:74和B:74。

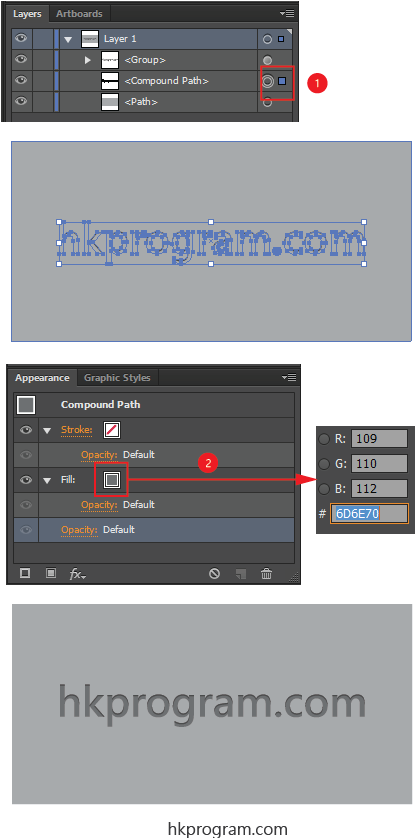
- 選擇底層的Compound Path。
- 設定顏色為R:109, G:110和B:112。

- 選擇底層的Compound Path。
- 在Menu中選擇Drop Shadow。
- 設定Drop Shadow,Y Offset=1代表Shadow向下。
- 設定Shadow顏色。
3. 凸出文字特效(Embossed Text) - 方法1
要做出凸出文字特效其實十分簡單,只要把以上例子2的白色Shadow向上,而黑色Shadow向下,就可做出凸出文字特效:
完成圖:

開始製作:

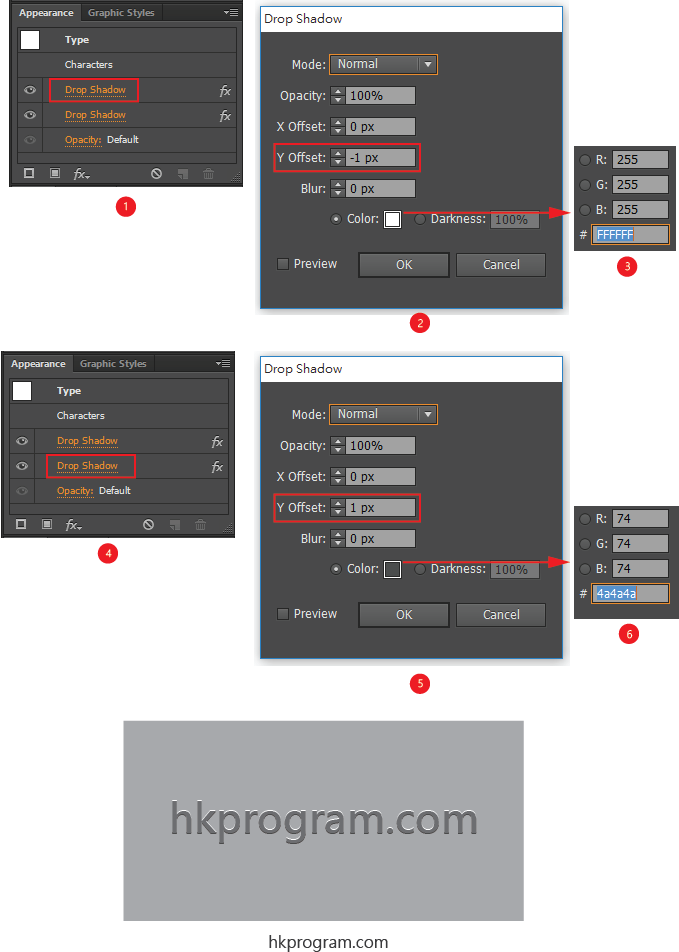
- 首先別忘記選擇字體,再在Menu中選擇Effect>Stylize>Drop Shadow。
- 設定Drop Shadow,Y Offset=-1代表Shadow向上。
- 設定Shadow顏色。
- 再建立一個新的Shadow,首先別忘記選擇字體,再在Menu中選擇Drop Shadow。
- 設定Drop Shadow,Y Offset=1代表Shadow向下。
- 設定Shadow顏色。
4. Round Edge Effect - 例子1
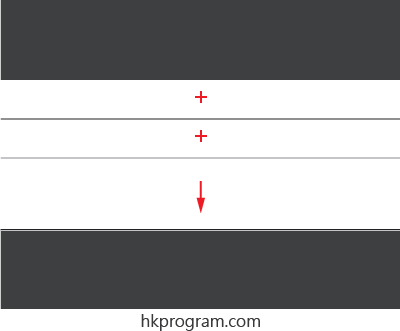
完成圖:


開始製作:

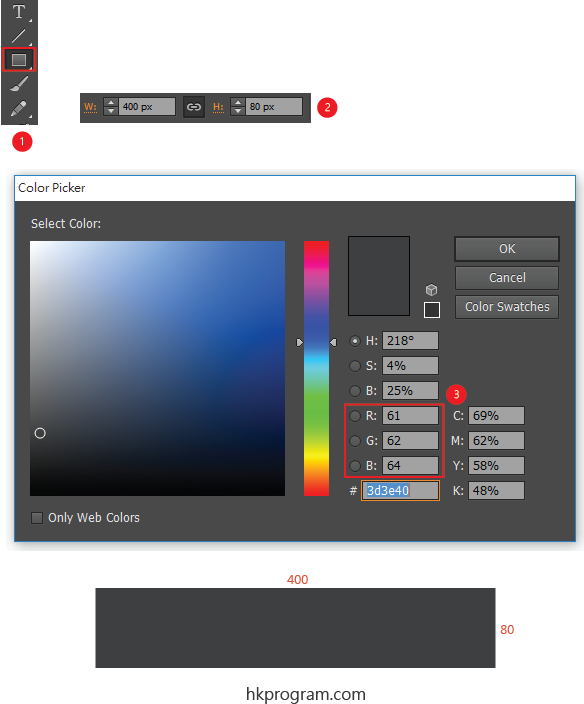
- 選擇Rectangle Tool。
- 設定大小為400x80 px。
- 設定顏色為R:61, G:62和B:64。

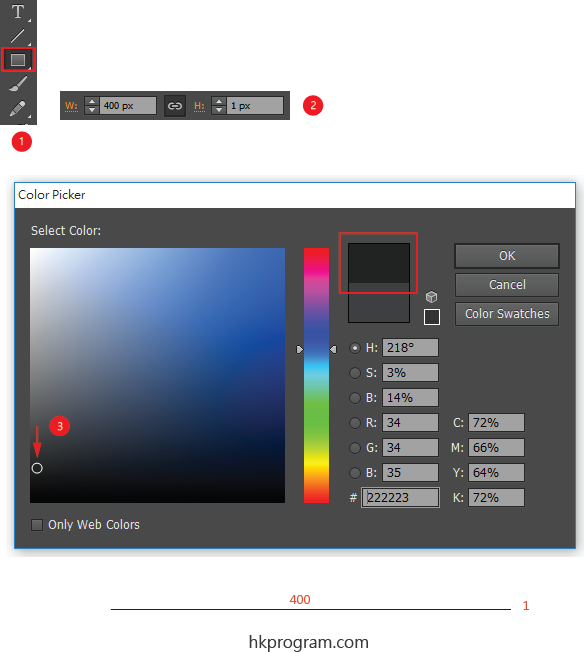
- 選擇Rectangle Tool。
- 設定大小為400x1 px。
- 因為我們想建立一個比底色較深的顏色,所以我們可以把圓圈向下移動,如上圖。

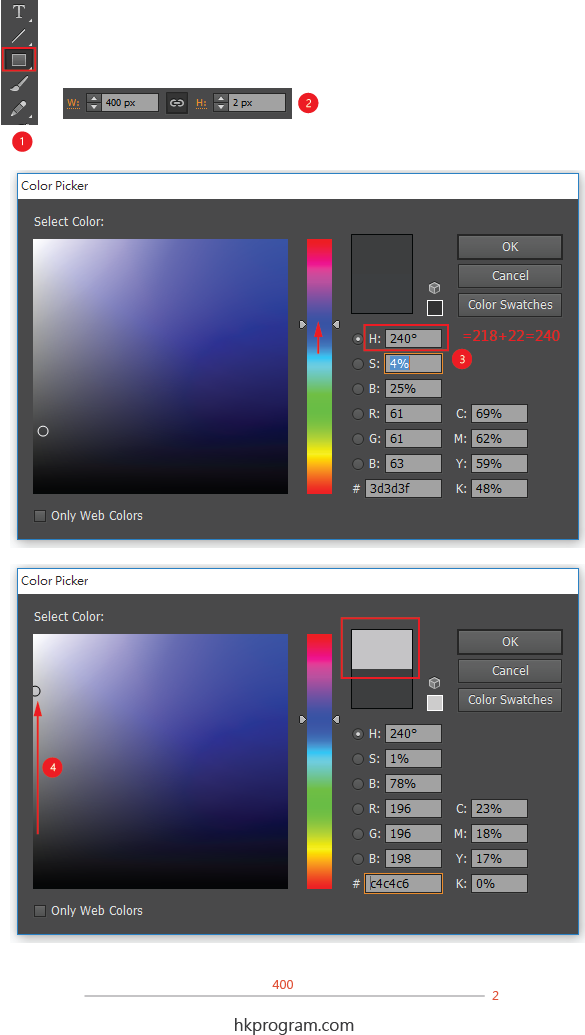
- 選擇Rectangle Tool。
- 設定大小為400x2 px。
- 因為我們想建立一個比底色較淺的顏色,所以我們可以把H值加大約22。
- 再把圓圈向上移動,如上圖。

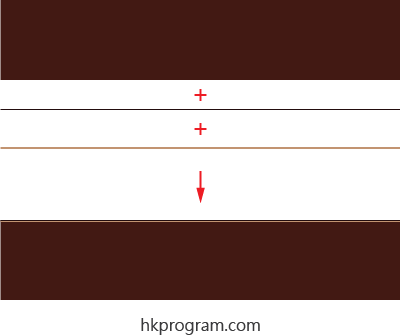
- 最後把兩條直線放在上圖位置。
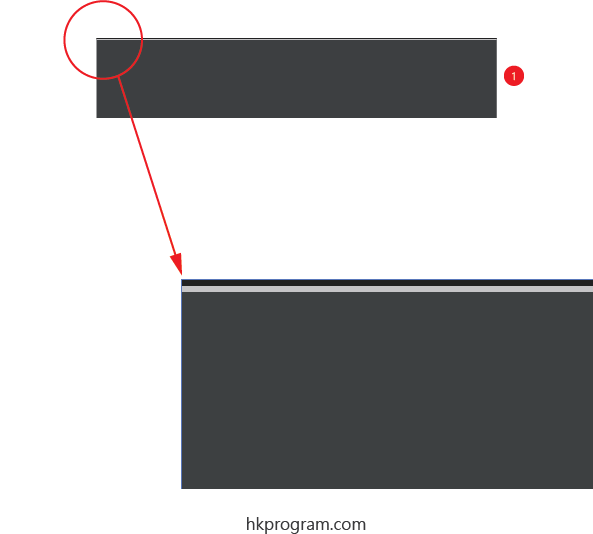
5. Round Edge Effect - 例子2
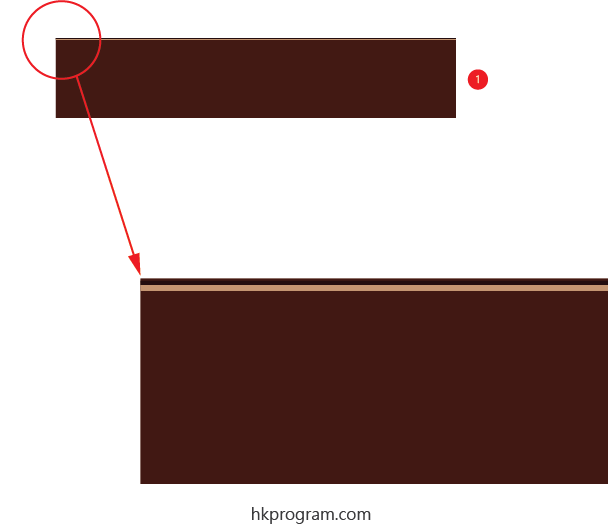
完成圖:


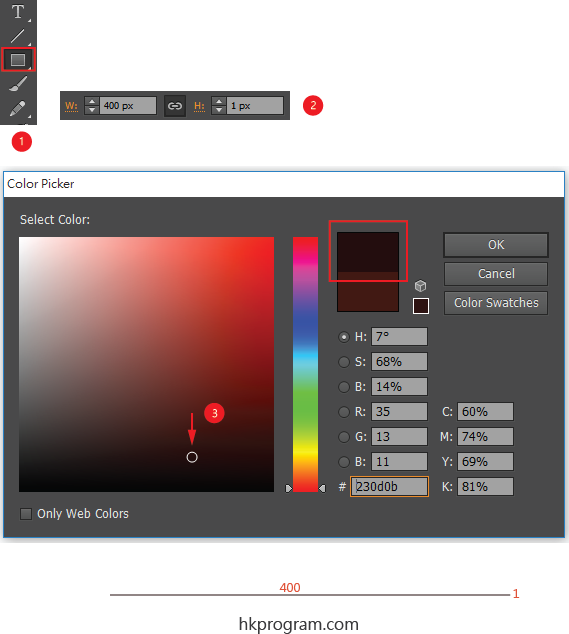
開始製作:

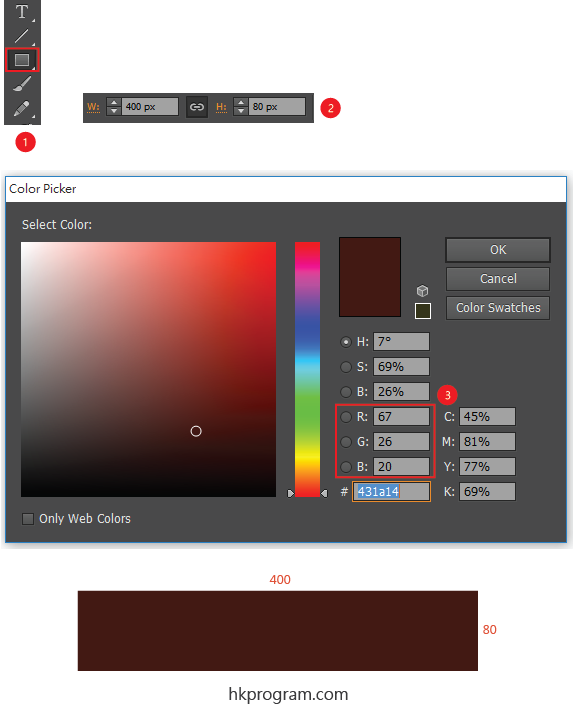
- 選擇Rectangle Tool。
- 設定大小為400x80 px。
- 設定顏色為R:67, G:26和B:20。

- 選擇Rectangle Tool。
- 設定大小為400x1 px。
- 因為我們想建立一個比底色較深的顏色,所以可以把圓圈向下移動,如上圖。

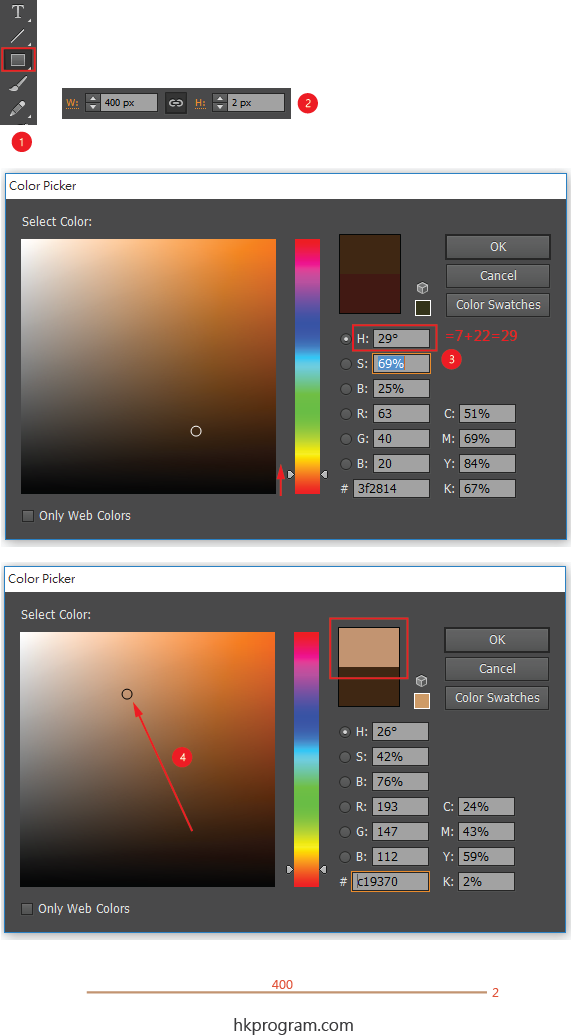
- 選擇Rectangle Tool。
- 設定大小為400x2 px。
- 因為我們想建立一個比底色較淺的顏色,所以我們可以把H值加大約22。
- 再把圓圈向上移動,如上圖。

- 最後把兩條直線放在上圖位置。
6. Button
完成圖:

開始製作:

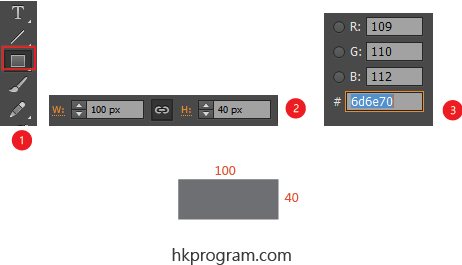
- 選擇Rectangle Tool。
- 設定大小為100x40 px。
- 設定顏色為R:109, G:110和B:112。

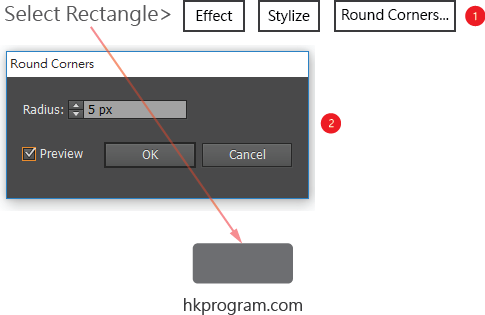
- 首先別忘記選擇Rectangle,再在Menu中選擇Round Corners。
- 把握Radius設定為5px。

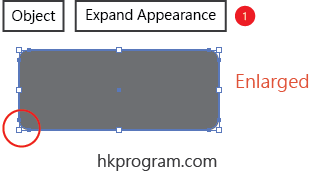
- 在Menu中選擇Object>Expand Appearance,這樣做可以把Anchor Points建立在四個角上,下一步就可以用Offset Path建立出一個相同形狀但面積比較小的圖形,再用Pathfinder的Minus Front,把兩個Rectangle物件相減。

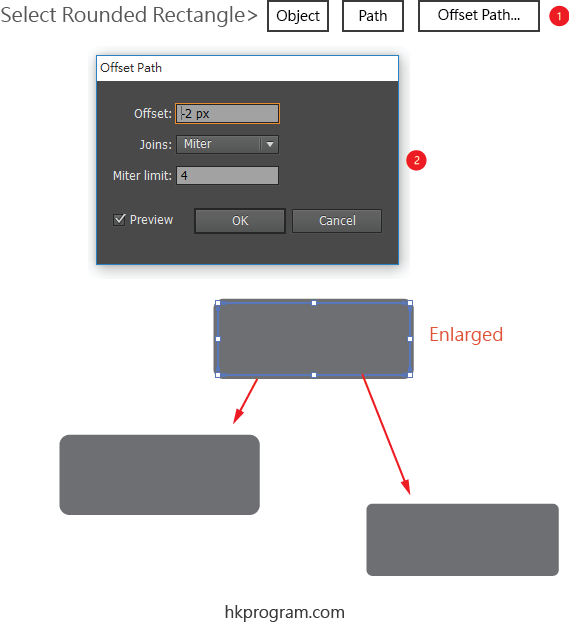
- 首先別忘記選擇Rectangle,再在Menu中選擇Offset Path。
- 設定Offset Path=-2。
注意,Offset Path不是把原本的Rectangle縮小,而是會自動產生一個新的Rectangle。

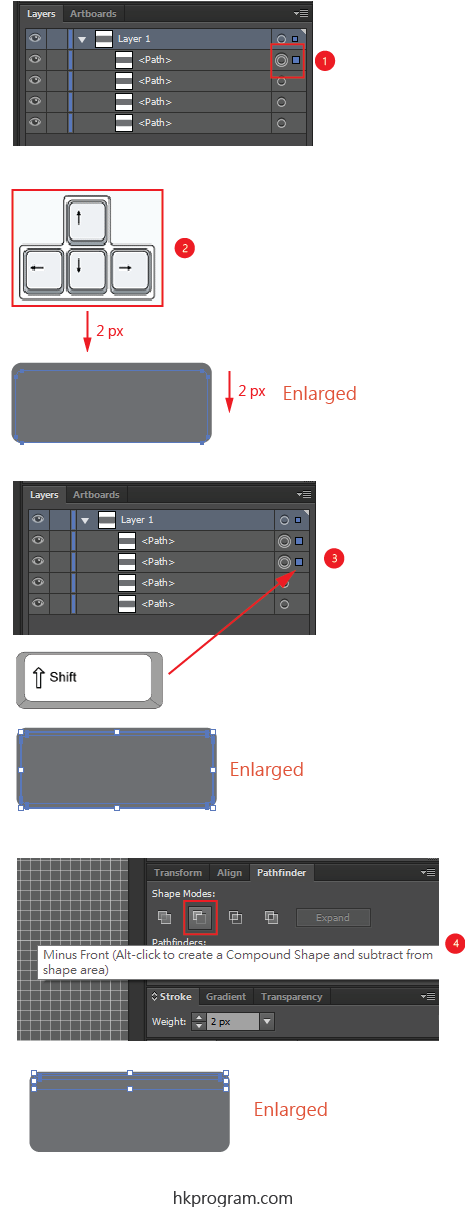
- ^代表鍵盤的話Control鍵,Control C代表Copy,而Control F代表Paste in Front,則是在正前方複製兩次的意思。
Path就會在正前方複製兩次。

- 選擇最上層的Path。
- 按鍵盤向下鍵兩次,因為我們在這節開始時已設定Keyboard increment = 1 px。
- 按鍵盤Shift鍵再選擇第二層的Path,現在已選擇了二層的Path。
- 在Pathfinder按Minus Front,把兩個Path物件相減。

- 把兩個Path物件相減後,會產生一個Path物件。
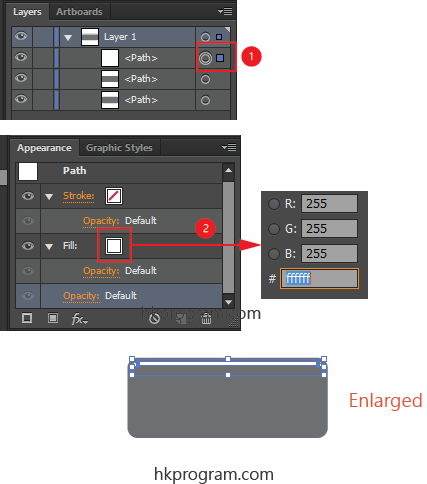
- 設定顏色為R:255, G:255和B:255。

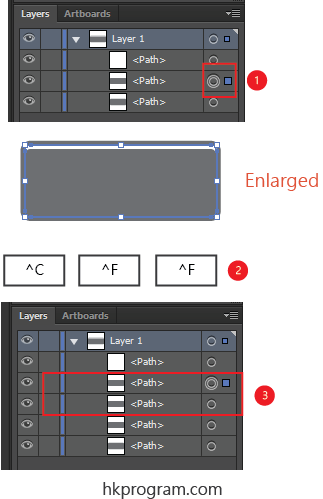
- 選擇下一層的Path,則原本的話Rectangle。
- ^代表鍵盤的話Control鍵,Control C代表Copy,而Control F代表Paste in Front,則是在正前方複製兩次的意思。
- Path就會在正前方複製兩次。

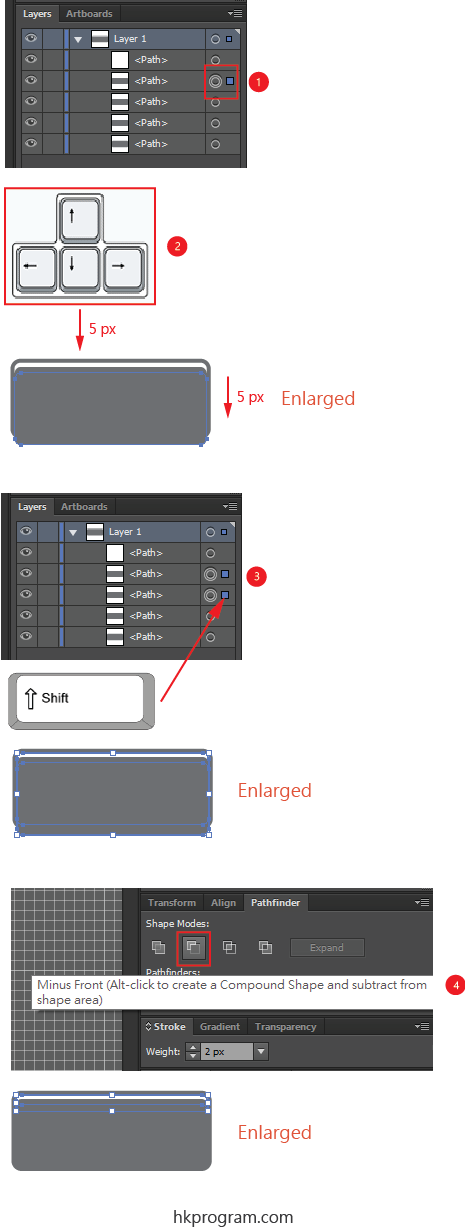
- 選擇最上層的Path。
- 按鍵盤向下鍵五次,因為我們在這節開始時已設定Keyboard increment = 1 px。
- 按鍵盤Shift鍵再選擇第二層的Path,現在已選擇了二層的Path。
- 在Pathfinder按Minus Front,把兩個Path物件相減。

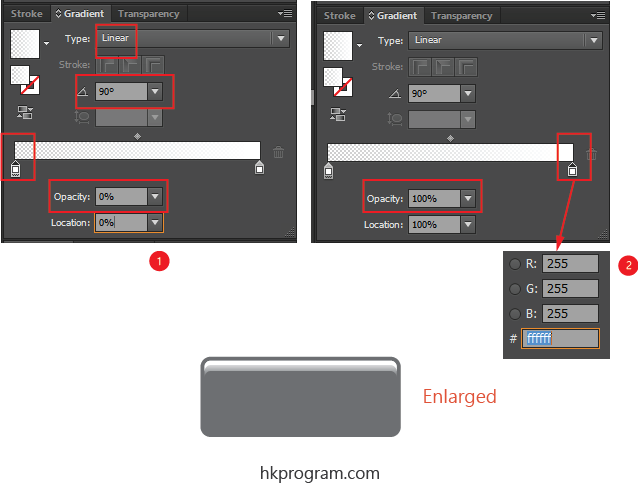
- 設定Gradient,設定左邊的顏色(任何顏色,因為是完全透明),Opacity=0%,則是完全透明。
- 設定Gradient,設定右邊的顏色,Opacity=100%,則是完全不透明。

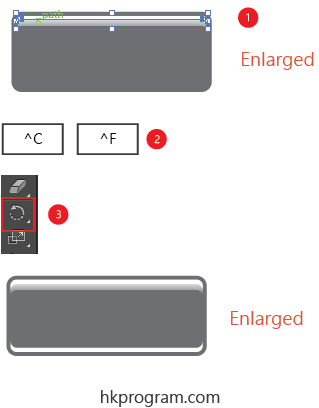
- 選擇剛剛產生的圖形。
- ^代表鍵盤的話Control鍵,Control C代表Copy,而Control F代表Paste in Front,則是在正前方複製一次的意思。
- 用Rotate Tool把圖形迴轉180度,再放置在下方,如上圖。

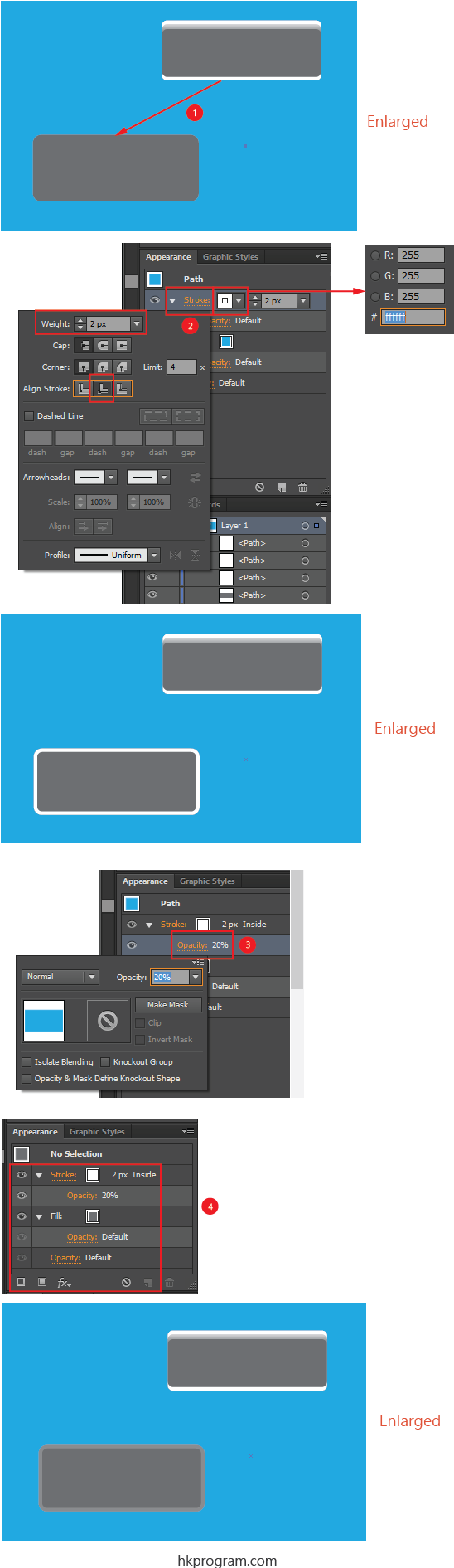
- 把原本的Rectangle暫時拉出。
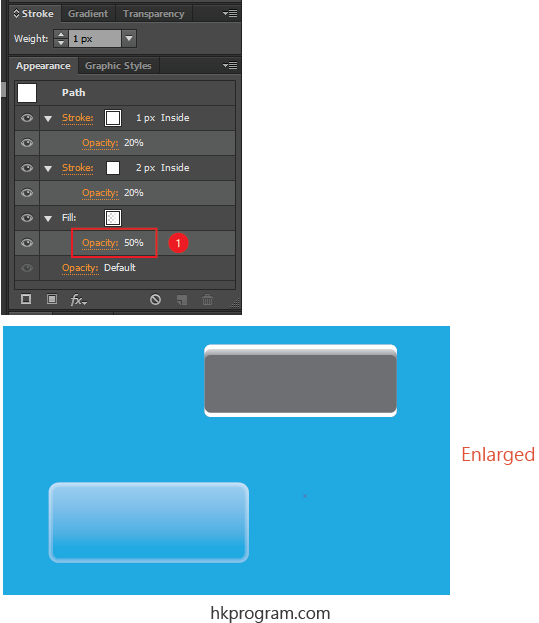
- 設定Stroke(邊線)=2x,inside。
- 再設定Stroke(邊線)的Opacity=20%。
- Appearance Panel如上圖。

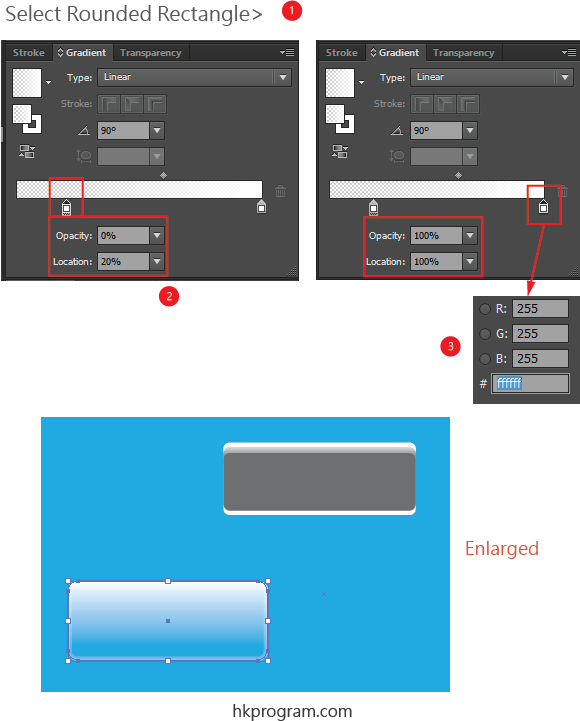
- 選擇Rectangle。
- 設定Fill的Gradient,設定左邊的顏色(任何顏色,因為是完全透明),Opacity=0%,則是完全透明。
- 設定Fill的Gradient,設定右邊的顏色,Opacity=100%,則是完全不透明。

- 再設定Fill的Opacity=50%。

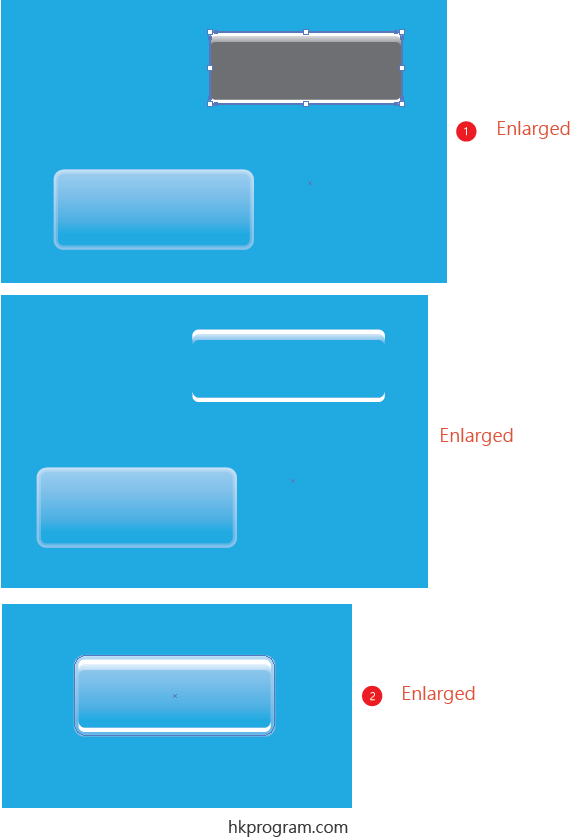
- 選擇上方較小的Rectangle,並按鍵盤的delete鍵,把較小的Rectangle刪除。
- 最後把它們合併。

- 完成圖。