第77節 - Unity: Blackjack Card Game - Part 3
這一節我會介紹Unity: Blackjack Card Game - Part 3,即是繼續Step by Step介紹整個Unity: Blackjack Card Game的製作過程。
Step By Step Tutorial
以下會繼續詳細介紹每一個步驟:
4. Create Canvas UI Components - UI Image, UI Button, Audio Source

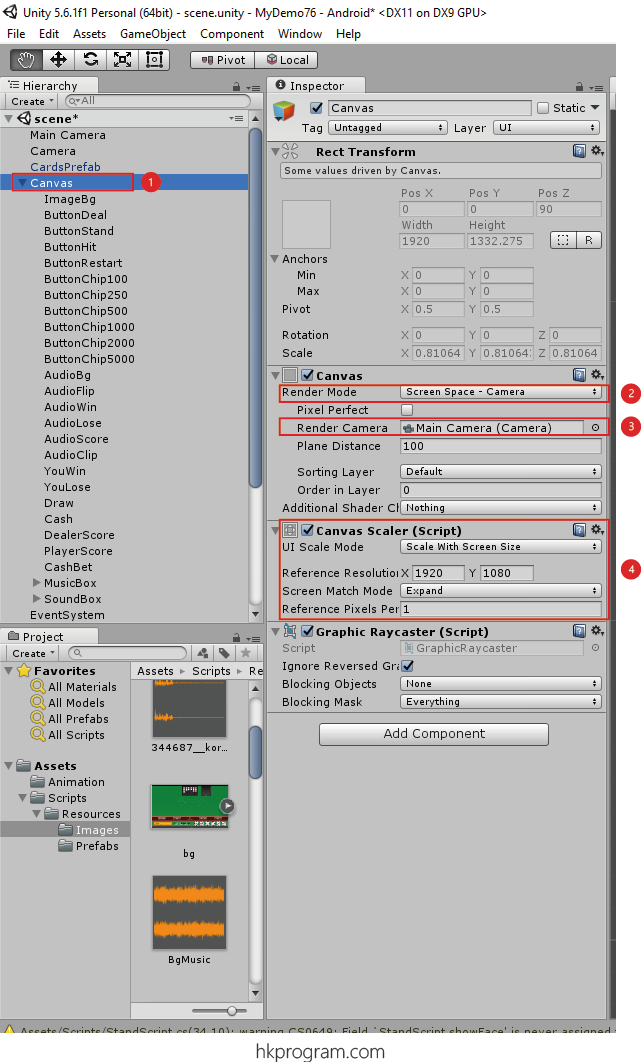
- 建立一個Canvas。
- 設定Canvas的Render Mode = Screen Space - Camera。
- 選擇Main Camera,把Main Camera拖放到Render Camera內。
- 設定Canvas的Canvas Scaler (Script),如上圖。

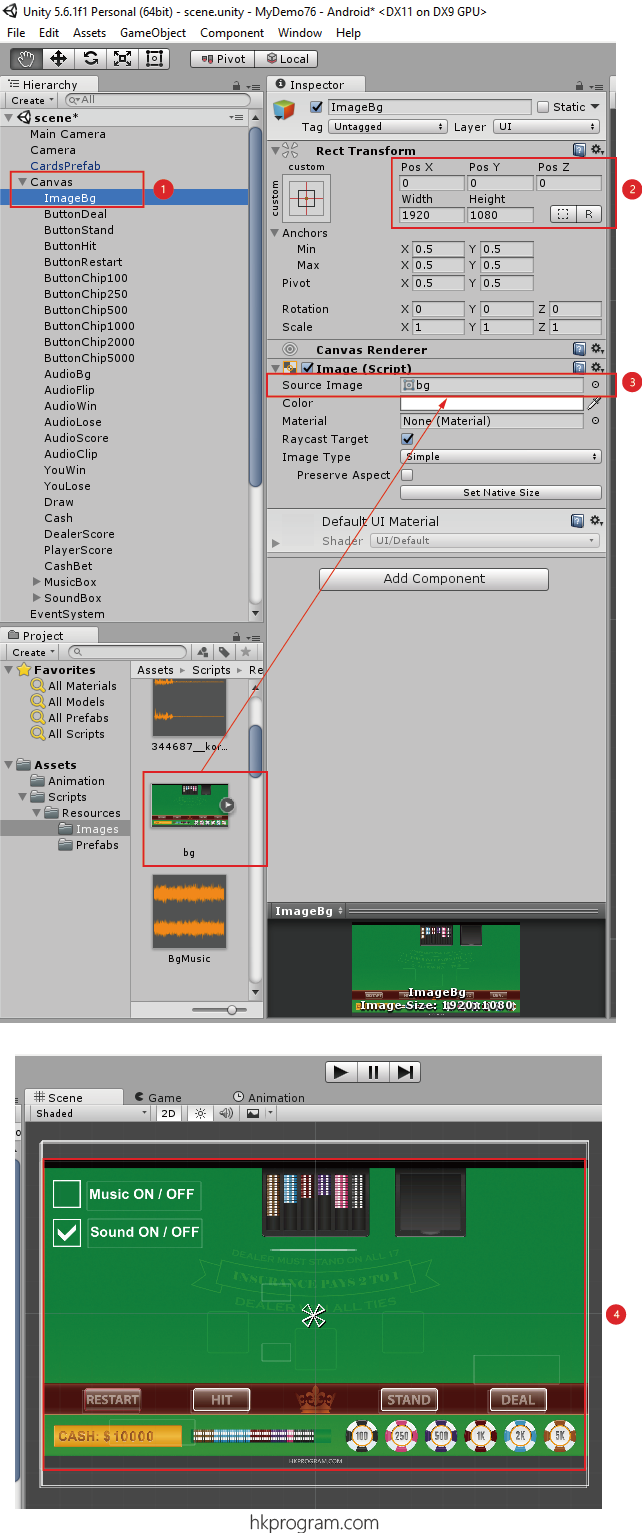
- 建立一個UI Image - ImageBg。
- 設定Rect Transform的不同值,如上圖。
- 把圖片拖放到Source Image內。

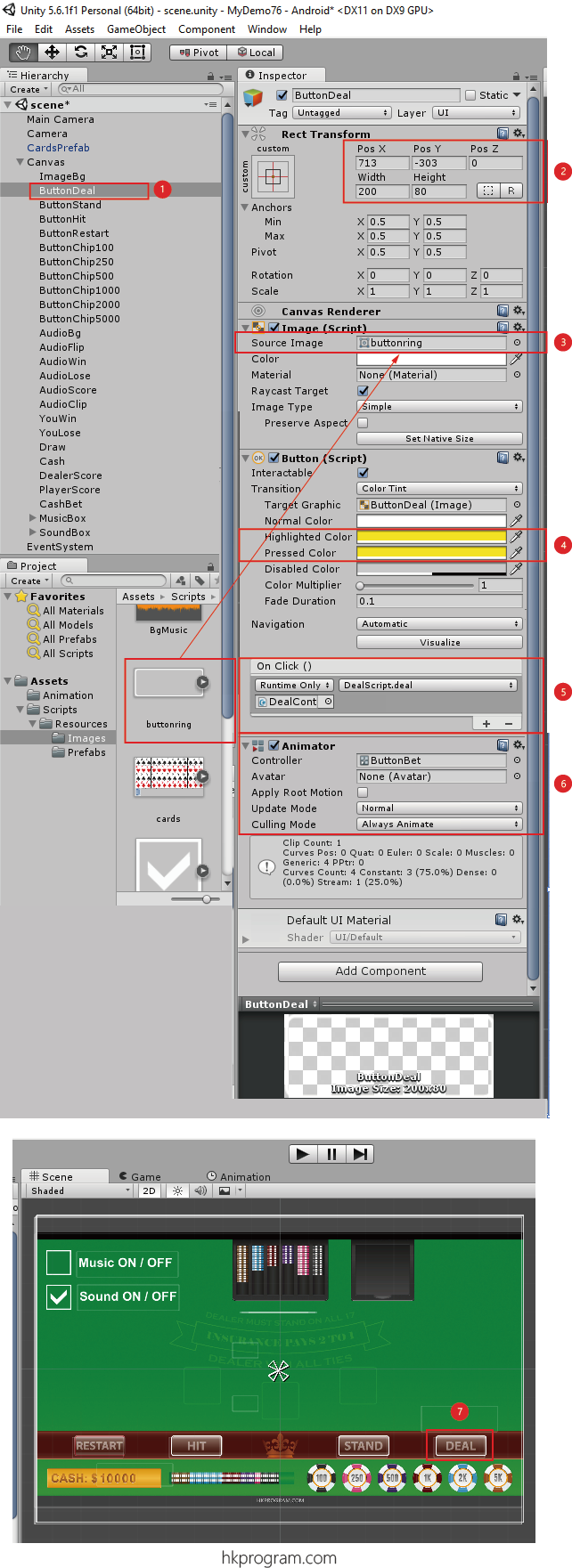
- 建立一個UI Button - ButtonDeal。
- 設定Rect Transform的不同值,如上圖。
- 把圖片拖放到Source Image內。
- 設定Button Highlighted和Pressed時的顏色。
- 在OnClick()方法內選擇DealController GameObject,再選擇DealerScript.deal()方法。
注意: DealController GameObject和DealerScript Script會在下幾節詳細介紹。 - 加入一個Animation。
- UI Button - ButtonDeal圖片如上圖。

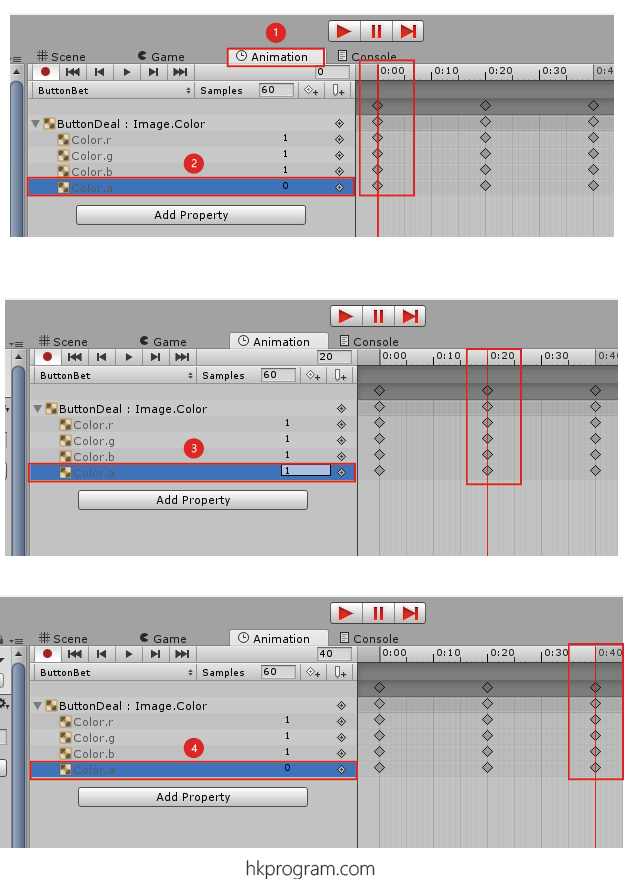
- 加入一個Animation後,打開Animation Editor。
- 選擇Image.Color.a,0 second = 0 ,注意a = alpha = 0,即透明。
- 選擇Image.Color.a,2 second = 1。
- 選擇Image.Color.a,4 second = 0。

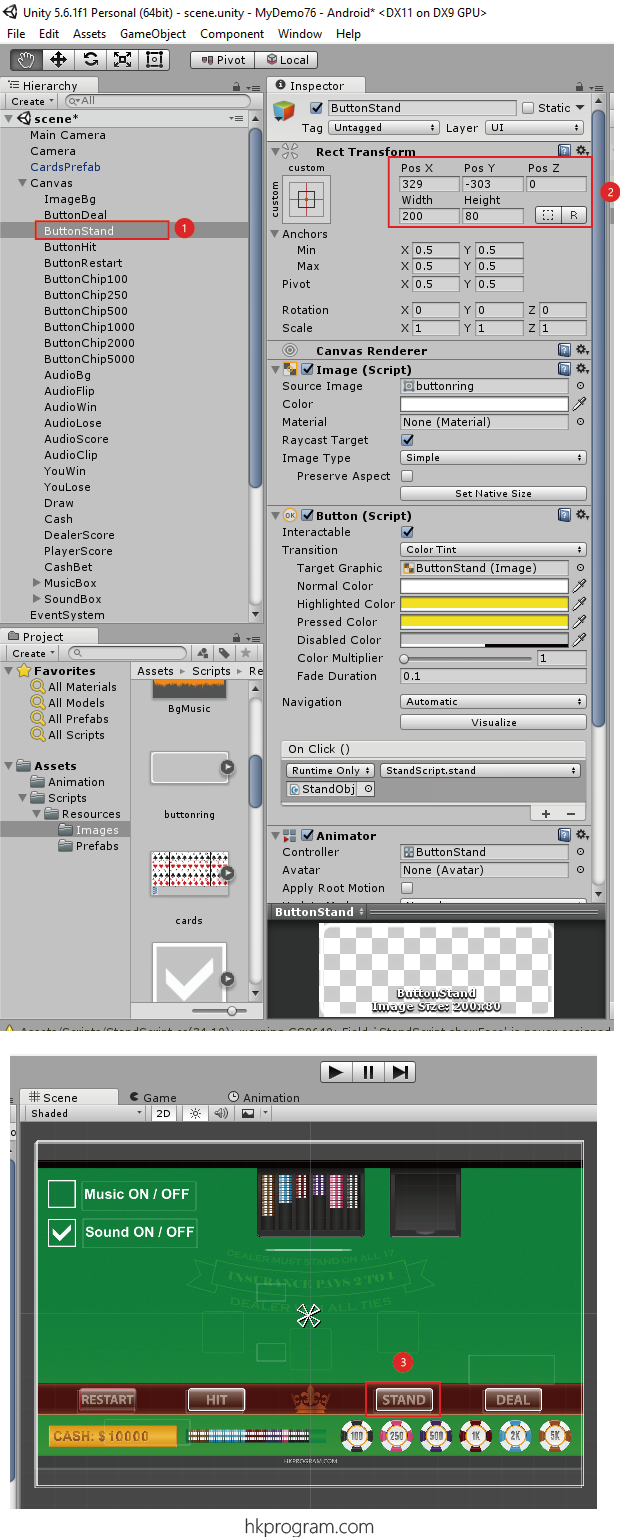
- 建立一個UI Button - ButtonStand。
- 設定Rect Transform的不同值,如上圖。
- UI Button - ButtonStand圖片如上圖。
注意: 其他設定與UI Button - ButtonDeal相似。

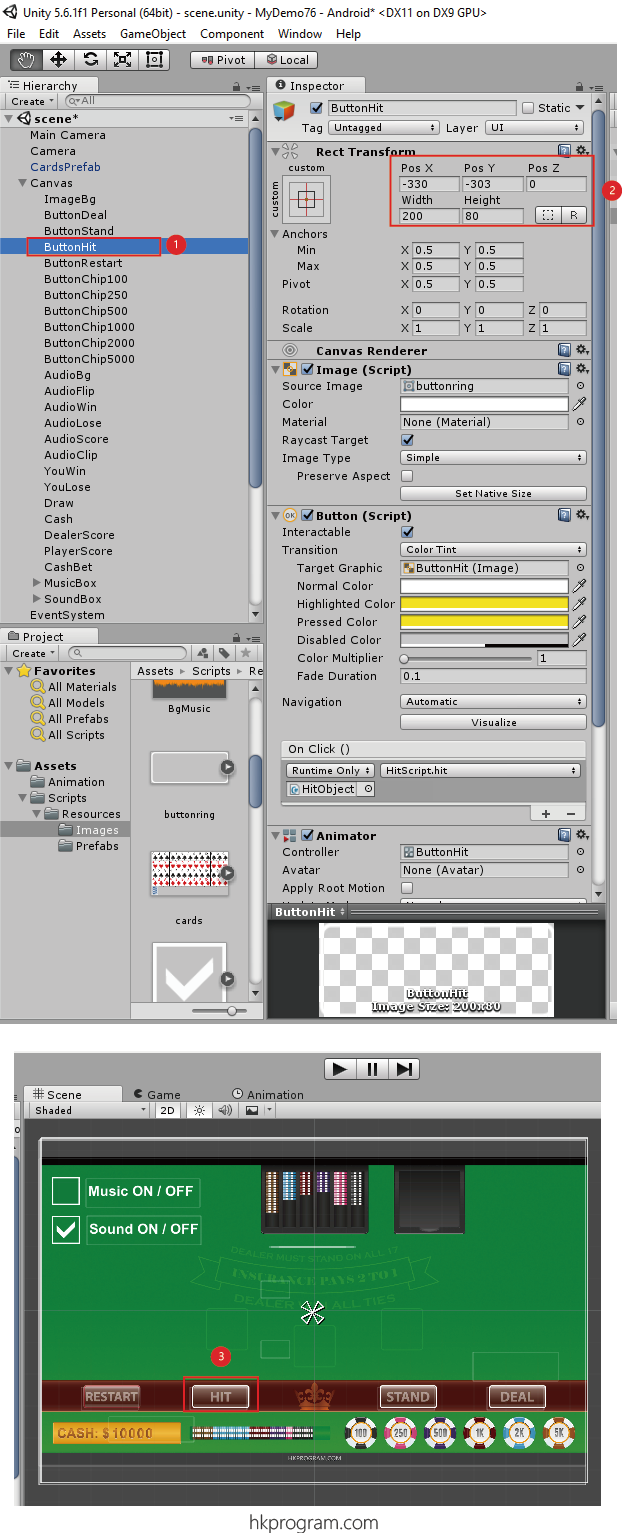
- 建立一個UI Button - ButtonHit。
- 設定Rect Transform的不同值,如上圖。
- UI Button - ButtonHit圖片如上圖。
注意: 其他設定與UI Button - ButtonDeal相似。

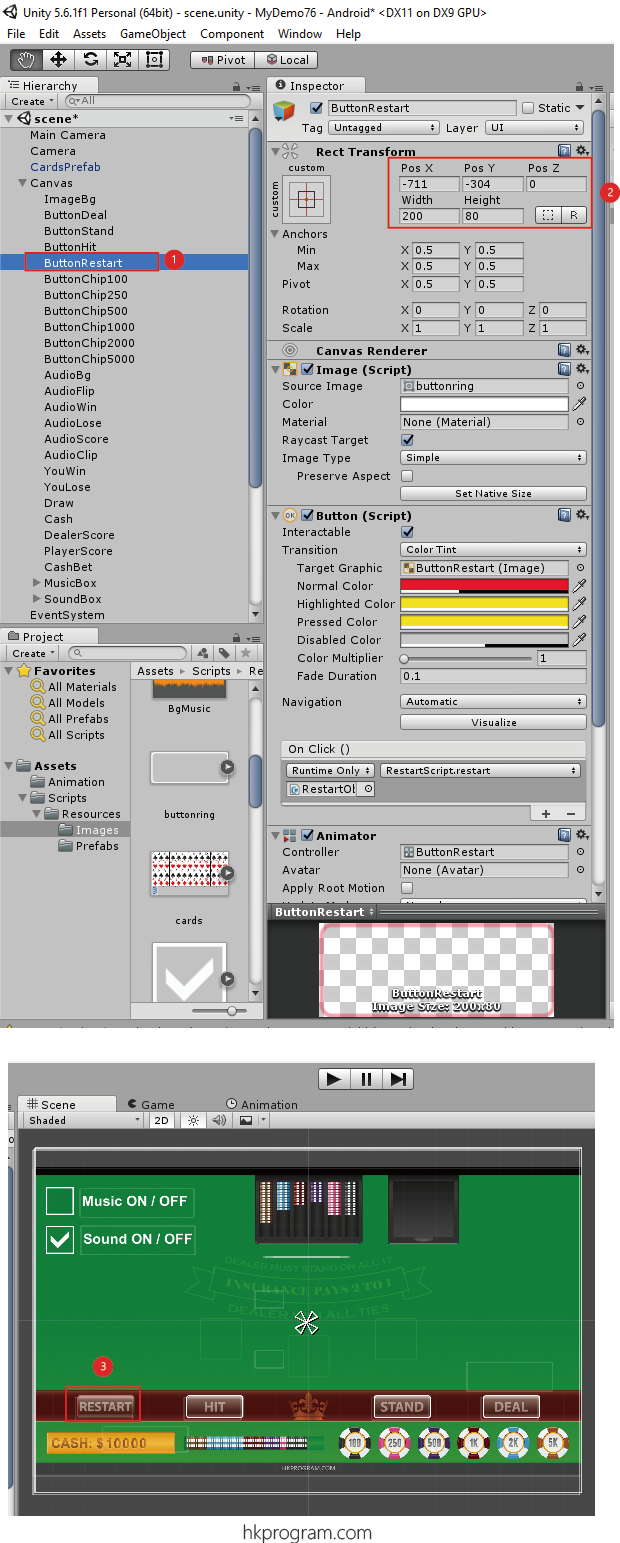
- 建立一個UI Button - ButtonRestart。
- 設定Rect Transform的不同值,如上圖。
- UI Button - ButtonRestart圖片如上圖。
注意: 其他設定與UI Button - ButtonDeal相似。

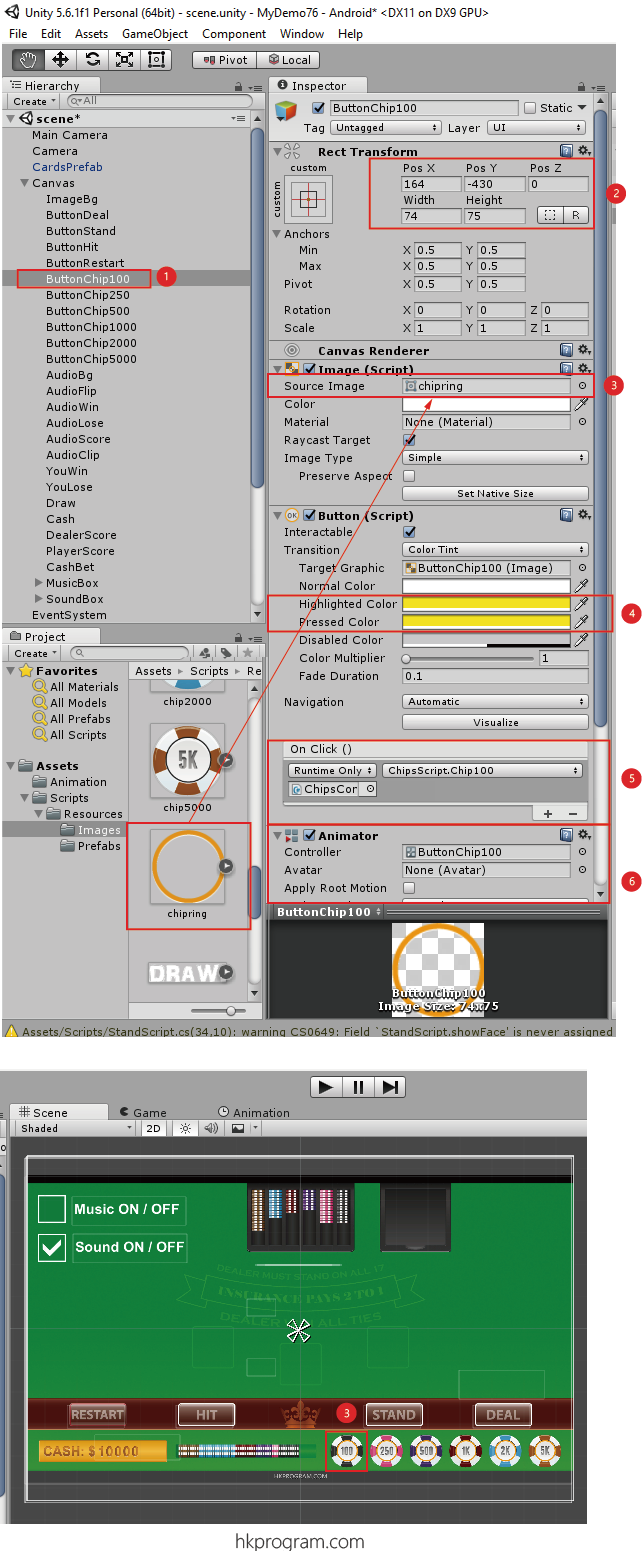
- 建立一個UI Button - ButtonChip100。
- 設定Rect Transform的不同值,如上圖。
- 把圖片拖放到Source Image內。
- 設定Button Highlighted和Pressed時的顏色。
- 在OnClick()方法內選擇ChipsController GameObject,再選擇ChipsScript.chip100()方法。
注意: ChipsController GameObject和ChipsScript Script會在下幾節詳細介紹。 - 加入一個Animation。
- UI Button - ButtonChip100圖片如上圖。

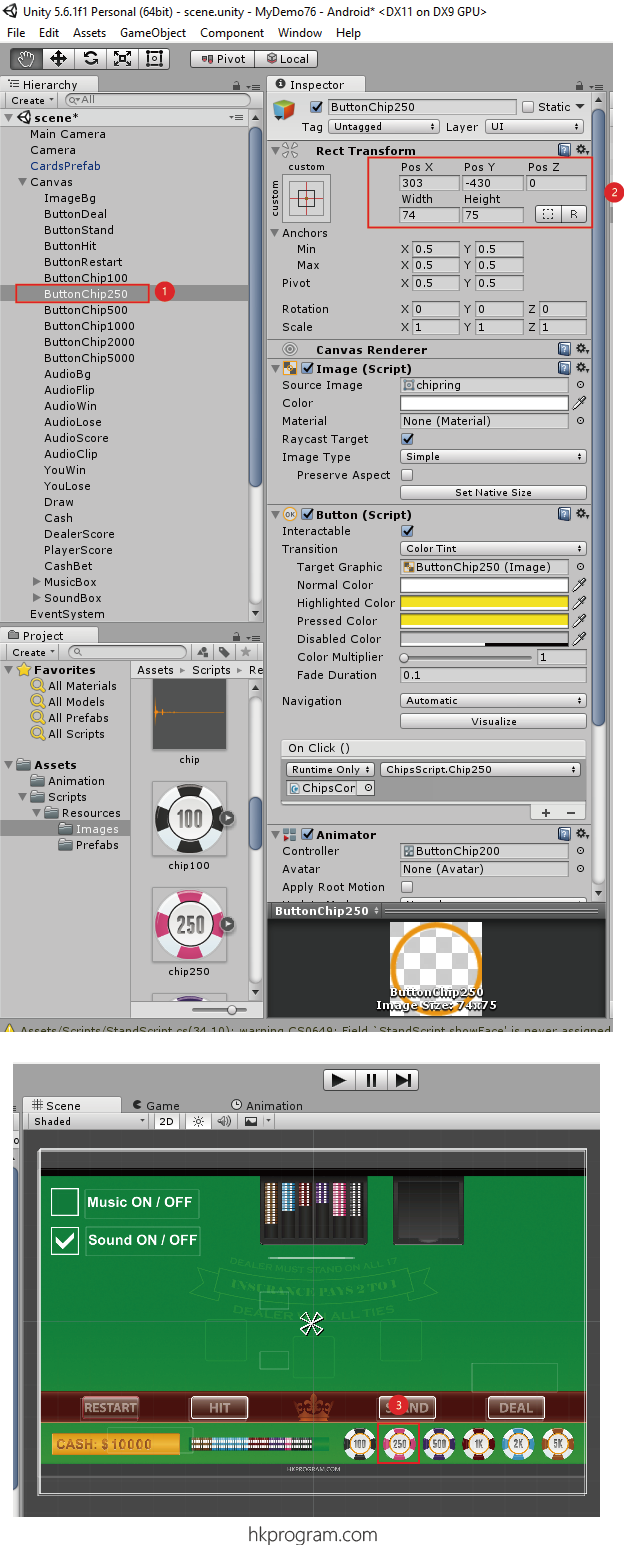
- 建立一個UI Button - ButtonChip250。
- 設定Rect Transform的不同值,如上圖。
- UI Button - ButtonChip250圖片如上圖。
注意: 其他設定與UI Button - ButtonChip100相似。

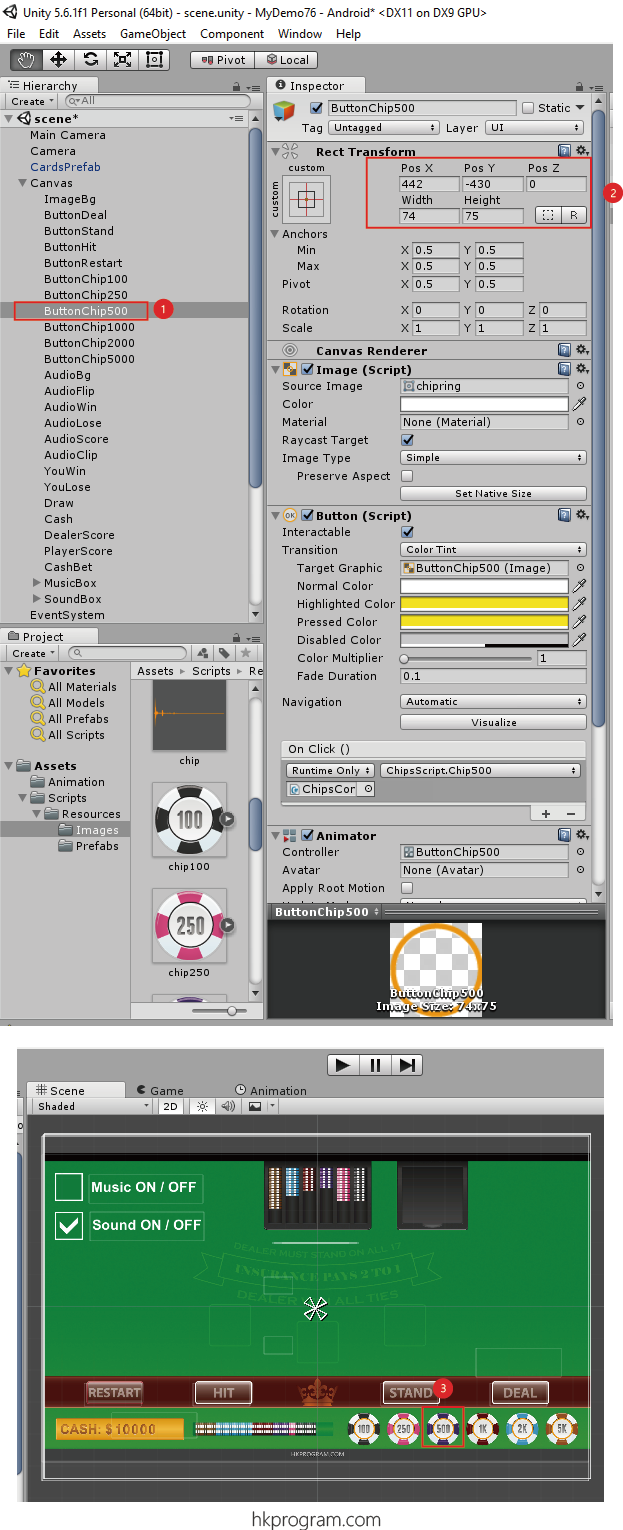
- 建立一個UI Button - ButtonChip500。
- 設定Rect Transform的不同值,如上圖。
- UI Button - ButtonChip500圖片如上圖。
注意: 其他設定與UI Button - ButtonChip100相似。

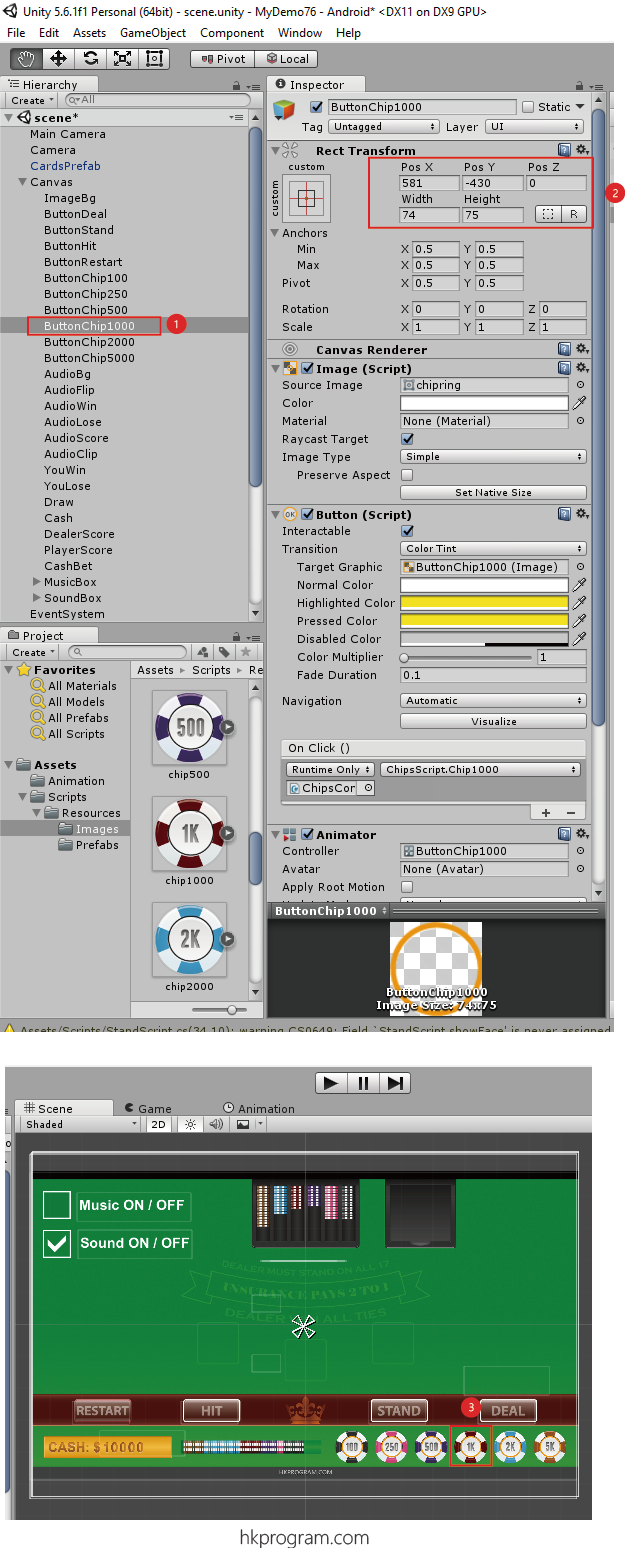
- 建立一個UI Button - ButtonChip1000。
- 設定Rect Transform的不同值,如上圖。
- UI Button - ButtonChip1000圖片如上圖。
注意: 其他設定與UI Button - ButtonChip100相似。

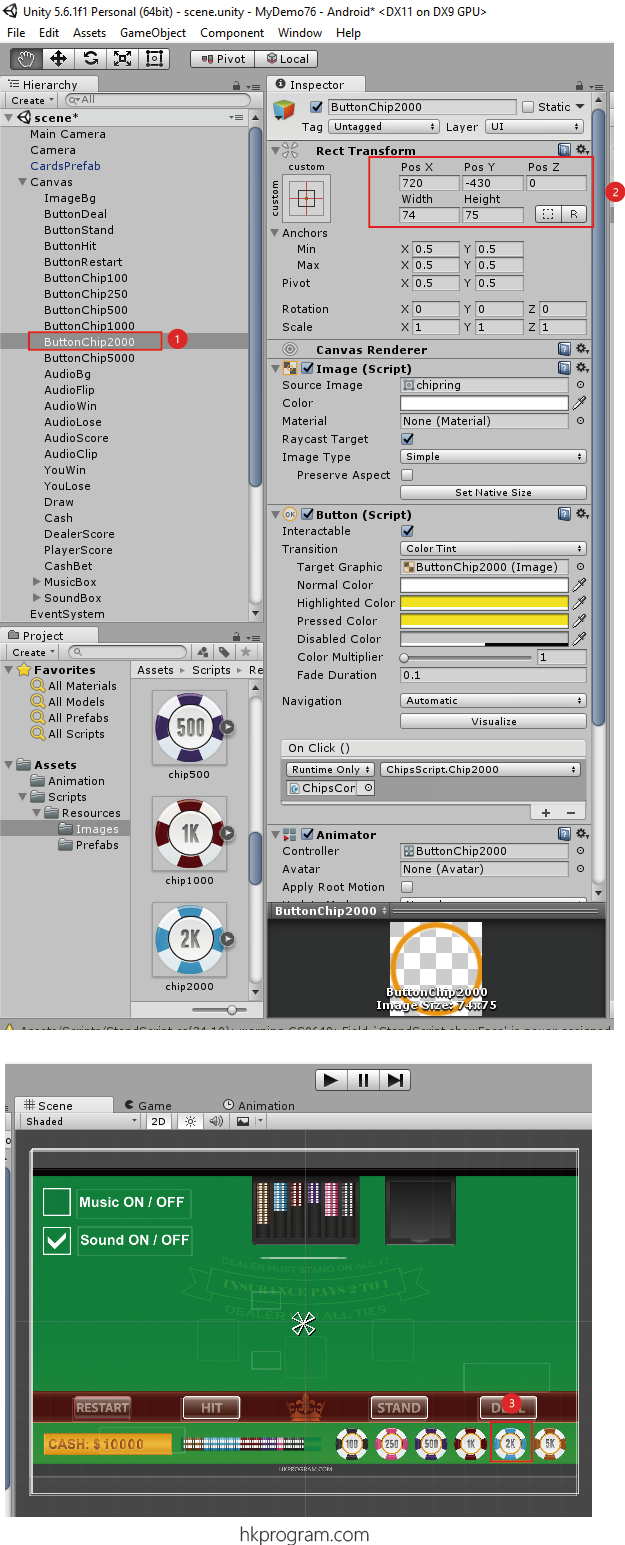
- 建立一個UI Button - ButtonChip2000。
- 設定Rect Transform的不同值,如上圖。
- UI Button - ButtonChip2000圖片如上圖。
注意: 其他設定與UI Button - ButtonChip100相似。

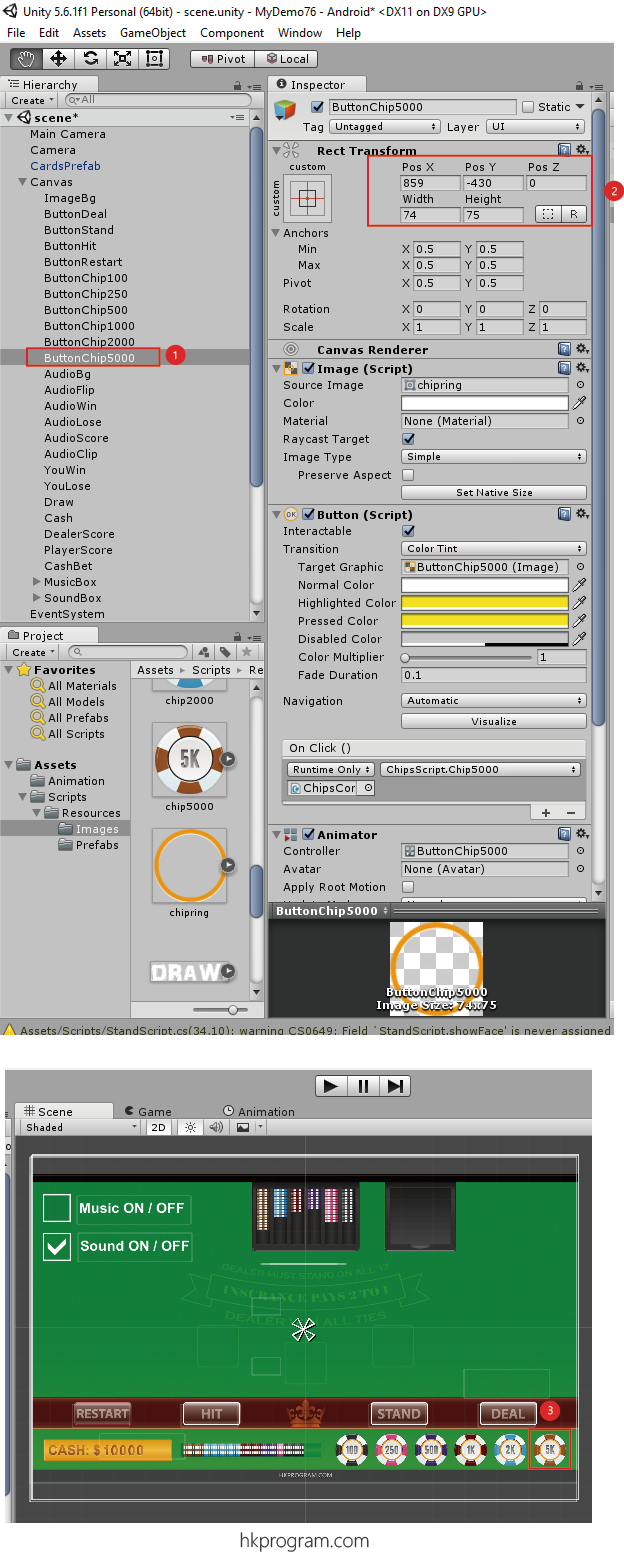
- 建立一個UI Button - ButtonChip5000。
- 設定Rect Transform的不同值,如上圖。
- UI Button - ButtonChip5000圖片如上圖。
注意: 其他設定與UI Button - ButtonChip100相似。

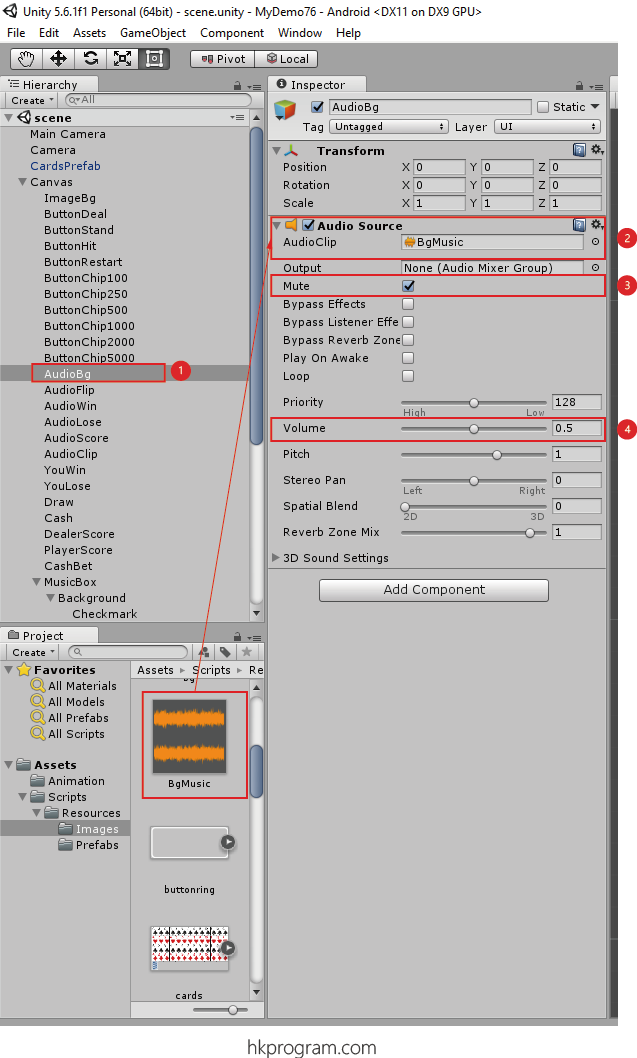
- 建立一個Audio Source - AudioBg。
- 把音樂檔案拖放到Audio Source內。
- 選擇Mute,即開始時,關閉背景音樂。
- 設定開始時音樂Volume = 0.5。

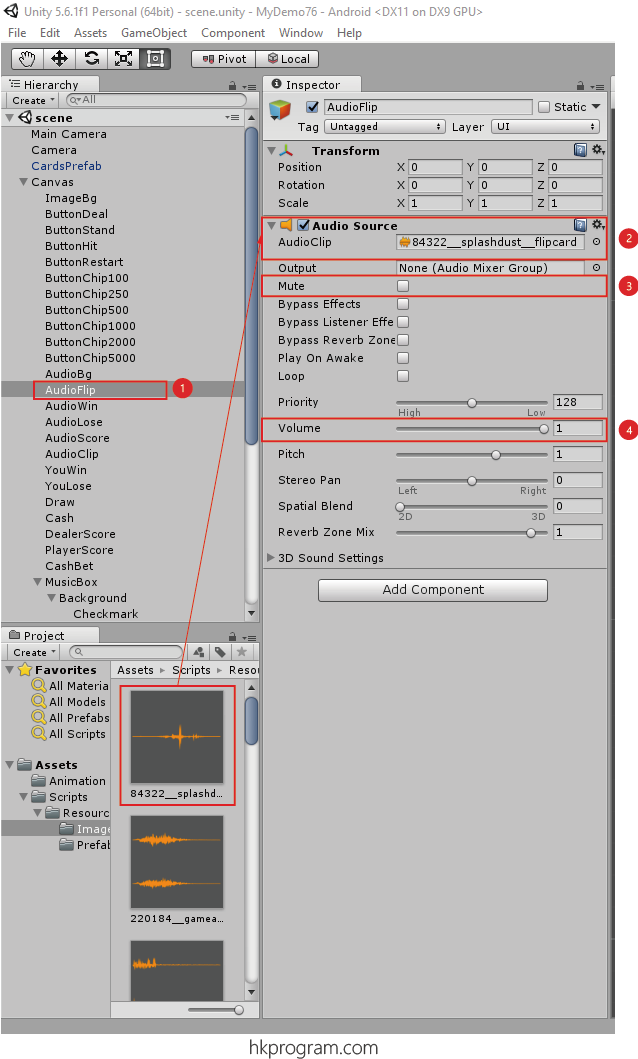
- 建立一個Audio Source - AudioFlip。
- 把音樂檔案拖放到Audio Source內。
- 選擇Mute,即開始時,開啟特效音樂。
- 設定開始時音樂Volume = 1。

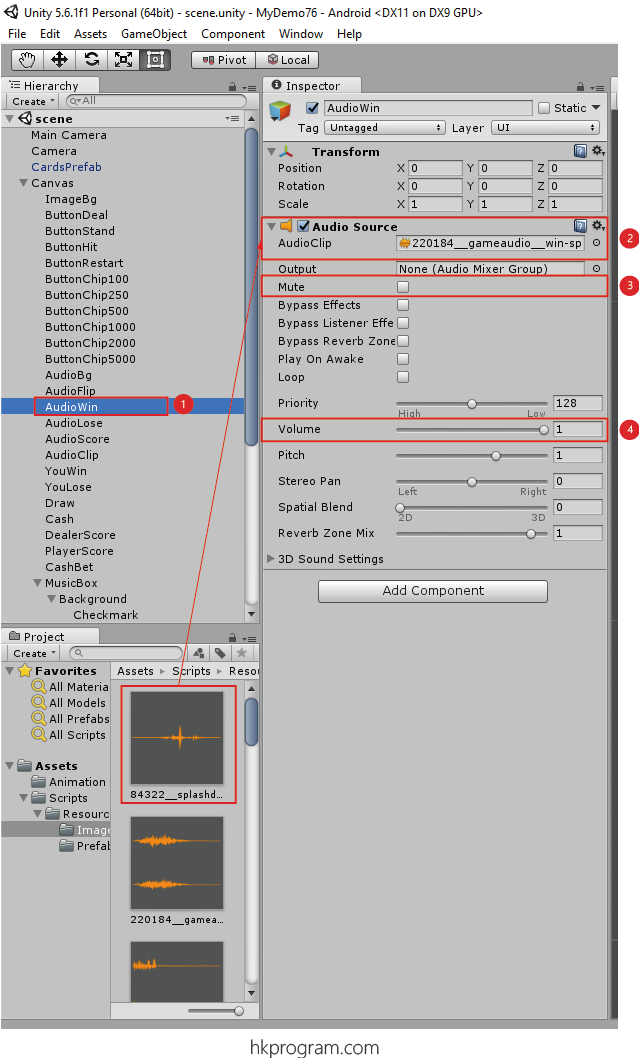
- 建立一個Audio Source - AudioWin。
- 把音樂檔案拖放到Audio Source內。
- 選擇Mute,即開始時,開啟特效音樂。
- 設定開始時音樂Volume = 1。

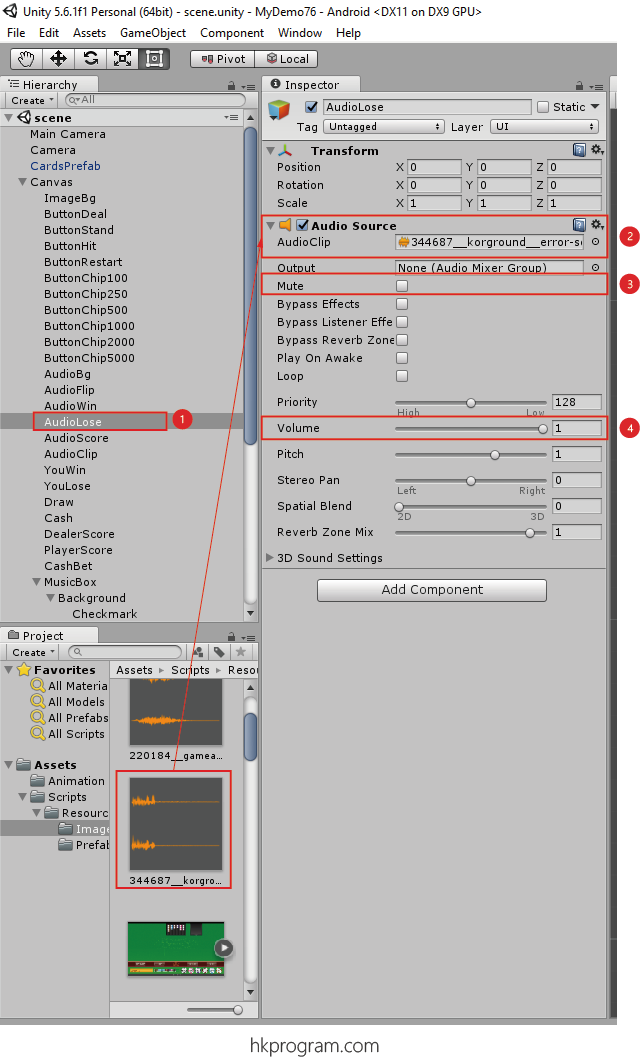
- 建立一個Audio Source - AudioLose。
- 把音樂檔案拖放到Audio Source內。
- 選擇Mute,即開始時,開啟特效音樂。
- 設定開始時音樂Volume = 1。

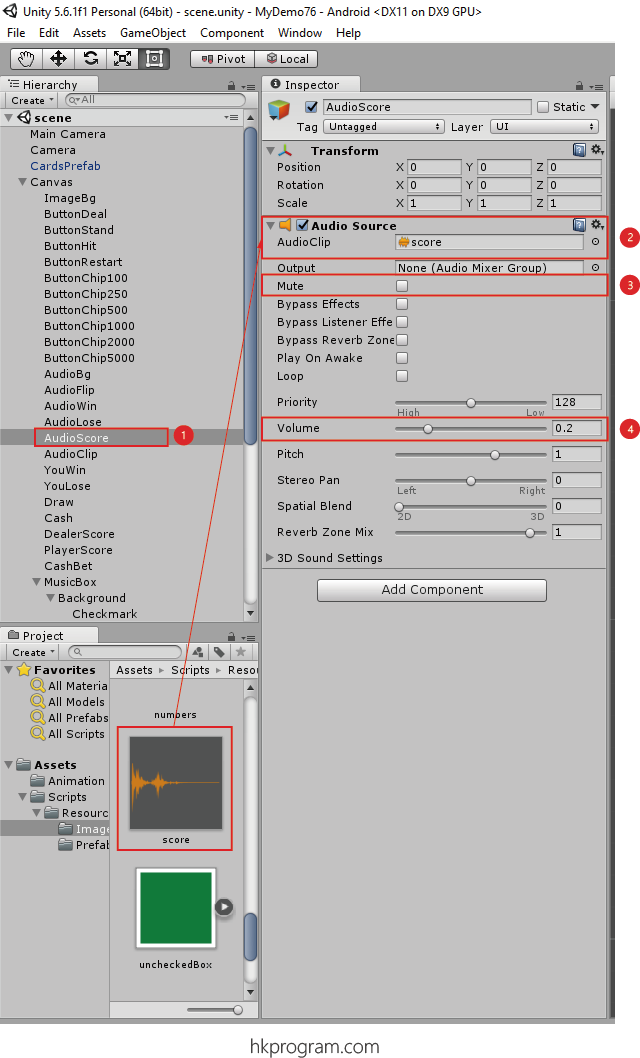
- 建立一個Audio Source - AudioScore。
- 把音樂檔案拖放到Audio Source內。
- 選擇Mute,即開始時,開啟特效音樂。
- 設定開始時音樂Volume = 1。

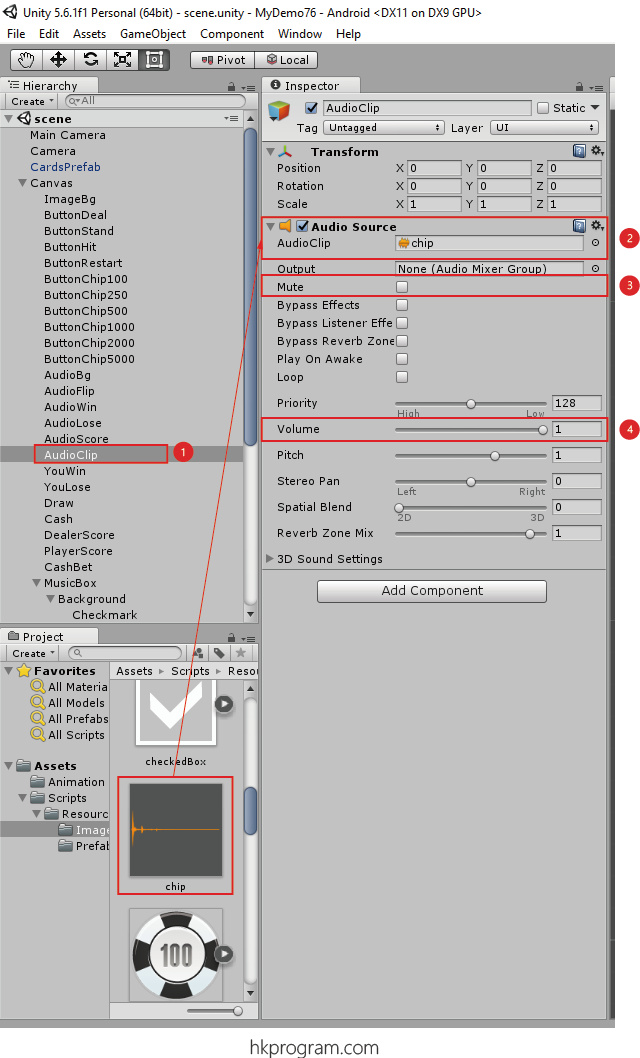
- 建立一個Audio Source - AudioClip。
- 把音樂檔案拖放到Audio Source內。
- 選擇Mute,即開始時,開啟特效音樂。
- 設定開始時音樂Volume = 1。

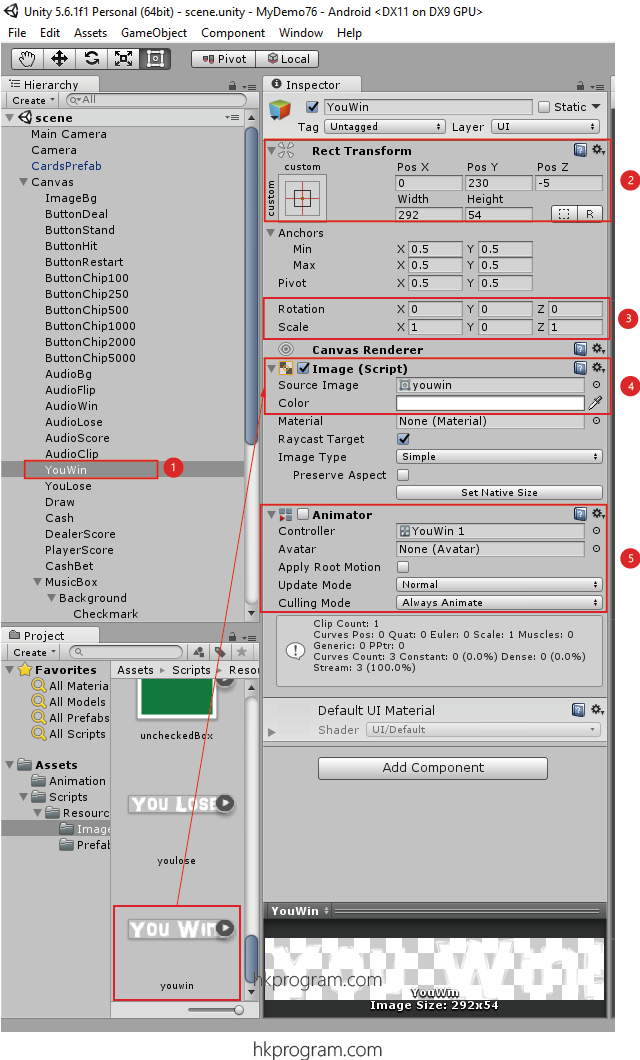
- 建立一個UI Image - YouWin。
- 設定Rect Transform的不同值,如上圖。
- 設定Scale的Y值 = 0,即開始時看不見YouWin圖片。
- 把圖片拖放到Source Image內。
- 加入一個Animation。

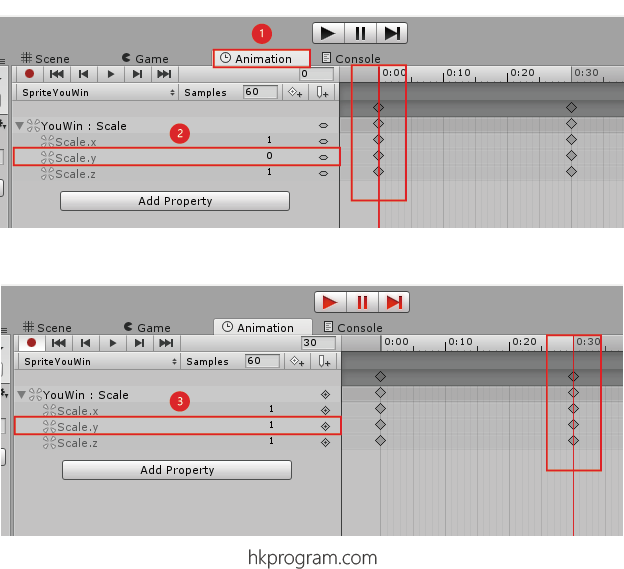
- 加入一個Animation後,打開Animation Editor。
- 選擇Scale.y,0 second = 0 。
- 選擇Image.Color.a,3 second = 1。

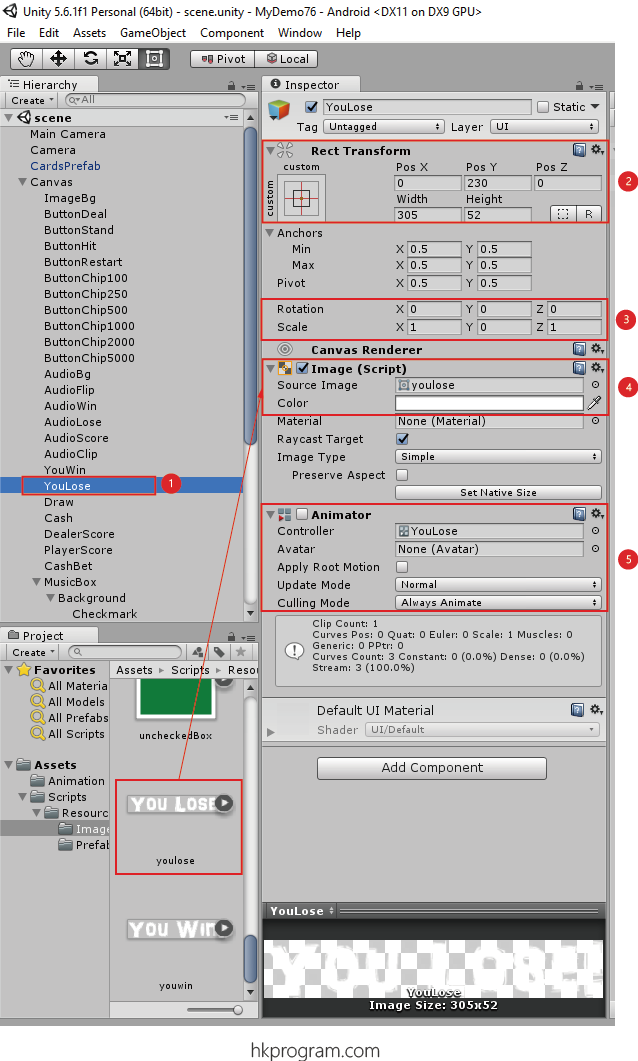
- 建立一個UI Image - YouLose。
- 設定Rect Transform的不同值,如上圖。
- 設定Scale的Y值 = 0,即開始時看不見YouLose圖片。
- 把圖片拖放到Source Image內。
- 加入一個Animation。

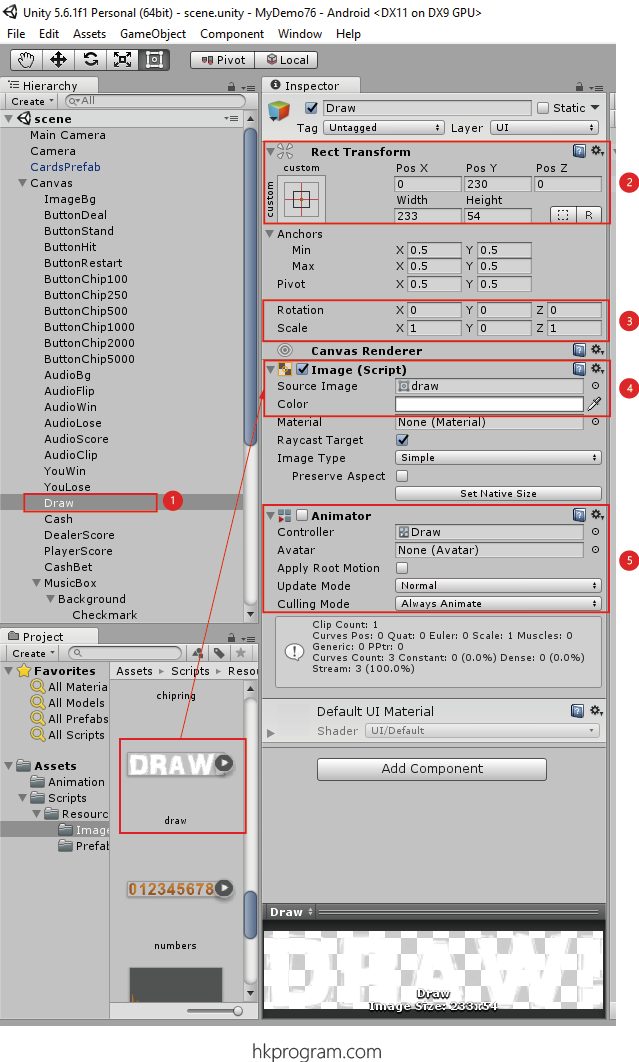
- 建立一個UI Image - Draw。
- 設定Rect Transform的不同值,如上圖。
- 設定Scale的Y值 = 0,即開始時看不見Draw圖片。
- 把圖片拖放到Source Image內。
- 加入一個Animation。